1.1 Платежный виджет
1.1.1 Подключение
Для подключения платежного виджета используется скрипт:
https://paymo.ru/paymentgate/iframe/checkout.js
1.1.2 Вызов платежного виджета
Ниже приведен пример для метода
set()иopen():
<script src="https://paymo.ru/paymentgate/iframe/checkout.js"></script>
<script>
PaymoFrame.set({
parent_id: "iframe_parent",
api_key: "e5ebc0d4-f90b-409b-874c-c729987001da",
tx_id: "123",
description: "Тестовый платеж",
amount: 1000,
signature: "0cm9ri03f303ed09mf3",
success_redirect: "http://yoursite.ru/success_redirect",
fail_redirect: "http://yoursite.ru/success_redirect",
auto_return: 1,
rebill: {},
extra:{
some_key: "some_value",
some_key2: "some_value2"
},
phone: "79991234567",
email: "email@mail.com",
send_post_message: false,
version: "2.0.0"
})
</script>
<div id="iframe_parent"></div>
Существует объект PaymoFrame и его два метода для вызова платежного виджета: set() и open().
При использовании метода open() виджет будет отображаться по центру экрана,
тогда как при методе set() добавление виджета будет произведен в тот элемент, который
передается в параметре parent_id.
Демо-магазин можно посмотреть: Вариант 1 и Вариант 2.
Описание параметров
| Название | Обязательно | Описание |
|---|---|---|
parent_id |
Да | Элемент, в который будет произведено добавление iframe. |
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Номер транзакции в магазине. Может быть любым набором символов. Должен быть уникален в пределах выбранного магазина. |
description |
Нет | Назначение (описание) платежа. |
amount |
Да | Сумма платежа в копейках. |
signature |
Да | Формирование подписи. По умолчанию подпись формируется с помощью алгоритма SHA256: sha256("api_key"+"tx_id"+"amount"+"secret_key"). Пример на php: $signature = hash('sha256', $api_key.$tx_id.$amount.$secret_key); secret_key задается в Личном кабинете, раздел Магазины => Настройки => Технические настройки |
success_redirect |
Нет | URL для возврата при успешном платеже. |
fail_redirect |
Нет | URL для возврата при неуспешном платеже (fail и success URL могут быть одинаковыми). |
auto_return |
Нет | Автоматический редирект на success_redirect (или fail_redirect) после оплаты. Задается в секундах, например при: auto_return: 1, редирект произойдет через 1 секунду. |
rebill |
Нет | При использовании рекуррентных платежей (см. Рекурректные платежи). |
extra |
Нет | Дополнительные параметры платежа (см. Дополнительные параметры платежа). |
phone |
Нет | Номер телефона пользователя. |
email |
Нет | Email пользователя. |
send_post_message |
Нет | Метод postMessage() отправляет сообщение от iframe на сайт мерчанта. При инициализации виджета отправляется сообщение paymo-widget-init. При успешном платеже отправляется сообщение paymo-payment-success, а при неуспешном платеже отправляется сообщение paymo-payment-unsuccess. Уведомления при ошибке инициализации: paymo-init-error-api_key, paymo-init-error-invalid_parameters, paymo-init-error-payment_module, paymo-init-error-invalid_transaction, paymo-init-error-invalid_data, paymo-init-error-amount, paymo-init-error |
version |
Нет | Версия платежного виджета. Доступны две версии: 1.0.0 и 2.0.0 |
1.2 Страница UNIFORM
Пример кода для вставки:
<div>
<form action="https://checkout.paymo.ru/uniform/" method="POST">
<input type="hidden" name="api_key" value="e5ebc0d4-f90b-409b-874c-c729987001da">
<input type="hidden" name="amount" value="10000">
<input type="hidden" name="tx_id" value="2484984984984">
<input type="hidden" name="description" value="Назначение (описание) платежа">
<input type="hidden" name="signature" value="0cm9ri03f303ed09mf3">
<input type="hidden" name="email" value="client@e-mail.ru">
<input type="hidden" name="phone" value="79991234567">
<input type="hidden" name="success_redirect" value="http://yoursite.com/success">
<input type="hidden" name="fail_redirect" value="http://yoursite.com/fail">
<input type="hidden" name="auto_return" value="10">
<input type="hidden" name="extra_key1" value="value1">
<input type="hidden" name="extra_key2" value="value2">
<input type="submit" value="Оплатить">
</form>
</div>
Оплата с переходом на платёжную страницу, разработанная сервисом оплаты PAYMO. После завершения оплаты клиент будет направлен обратно на страницу интернет-магазина.
Демо-магазин можно посмотреть здесь.
Описание параметров
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Номер транзакции в магазине. Может быть любым набором символов. Должен быть уникален в пределах выбранного магазина. |
description |
Нет | Назначение (описание) платежа. |
amount |
Да | Сумма платежа в копейках. |
signature |
Да | Формирование подписи. По умолчанию подпись формируется с помощью алгоритма SHA256: sha256("api_key"+"tx_id"+"amount"+"secret_key"). Пример на php: $signature = hash('sha256', $api_key.$tx_id.$amount.$secret_key); secret_key задается в Личном кабинете, раздел Магазины => Настройки => Технические настройки |
success_redirect |
Нет | URL для возврата при успешном платеже. |
fail_redirect |
Нет | URL для возврата при неуспешном платеже (fail и success URL могут быть одинаковыми). |
auto_return |
Нет | Время (в секундах) для авторедиректа на success или fail URL |
phone |
Нет | Номер телефона пользователя. |
email |
Нет | Email пользователя. |
extra_<key> |
Нет | Дополнительные параметры платежа. В форме может быть несколько дополнительных параметров платежа, которые передаются в виде: "extra_"+"название параметра". |
1.3 Выставление счетов
1.3.1 Создание счетов
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/invoice/" \
-H 'content-type: application/json' \
-d '{
"api_key": "26785c66-10a0-4485-ab67-7e1558cbfdc6",
"contact": "7**********",
"price": "1.05",
"description": "Тестовый счет",
"order": "23"
}'
var request = require("request");
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/invoice/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: '26785c66-10a0-4485-ab67-7e1558cbfdc6',
contact: '7**********',
price: '1.05',
description: 'Тестовый счет',
order: '22'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
response = requests.post('https://paymo.ru/rest/merchant/invoice/', json={
'api_key': '26785c66-10a0-4485-ab67-7e1558cbfdc6',
'contact': '7**********',
'price': '1.05',
'description': 'Тестовый счет',
'order': '22'
})
response.json()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/invoice/', [
'json' => [
'api_key' => '26785c66-10a0-4485-ab67-7e1558cbfdc6',
'contact' => '7**********',
'price' => '1.05',
'description' => 'Тестовый счет',
'order' => '22'
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result_sms": "success",
"message_sms": "Счет отправлен на указанный телефон.",
"url": "https://checkout.paymo.ru/invoice/?invoice=64ab820b365c508f",
"qr_code_url": "https://paymo.ru/qr/invoice_qr/64ab820b365c508f/"
}
Рассмотрим пример выставления счета на E-mail или по SMS ваших клиентов.
HTTP Request
POST https://paymo.ru/rest/merchant/invoice/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
contact |
Нет | Номер телефона пользователя (7**********). |
contact_email |
Нет | Email пользователя. |
price |
Да | Сумма счета в рублях. |
description |
Да | Описание счета. |
order |
Да | Номер счета в системе магазина. |
life_time |
Нет | Дата окончания действия счета, после чего он будет отменен. Формат даты: %d.%m.%Y %H:%M. Временная зона: Москва. Например: 15.10.2015 10:45. |
departure_type |
Нет | Тип уведомления покупателя. Сущестует четыре типа уведомления: url, sms-email, sms или email. По умолчанию тип, в завивимости от переданных данных, определяется автоматически. |
extra |
Нет | Дополнительные параметры платежа (см. Дополнительные параметры платежа). |
Параметры ответа
| Название | Обязательно | Описание |
|---|---|---|
result |
Нет | Результат выполнения операции success / fail. |
message |
Нет | Сообщение с информацией о результате выполнения операции. |
result_sms |
Нет | Результат выполнения операции success / fail. |
message_sms |
Нет | Сообщение с информацией о результате отправки ссылки на счет на указанный номер телефона. |
result_email |
Нет | Результат выполнения операции success / fail. |
message_email |
Нет | Сообщение с информацией о результате отправки ссылки на счет на указанный email. |
url |
Нет | Ссылка на счет. |
qr_code_url |
Нет | Ссылка на qr код, в котором закодирован url на счет. |
1.3.2 Получение статуса счета
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/invoice/status/" \
-H 'content-type: application/json' \
-d '{
"api_key": "26785c66-10a0-4485-ab67-7e1558cbfdc6",
"order": "23"
}'
var request = require("request");
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/invoice/status/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: '26785c66-10a0-4485-ab67-7e1558cbfdc6',
order: "23"
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
response = requests.post('https://paymo.ru/rest/merchant/invoice/status/', json={
'api_key': '26785c66-10a0-4485-ab67-7e1558cbfdc6',
'order': '23'
})
response.json()
<?php
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/invoice/status/', [
'json' => [
'api_key' => '26785c66-10a0-4485-ab67-7e1558cbfdc6',
'order' => '23'
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": "success",
"message": "Счет найден.",
"status": "processing",
"url": "https://checkout.paymo.ru/invoice/?invoice=64ab820b365c508f",
"qr_code_url": "https://paymo.ru/qr/invoice_qr/64ab820b365c508f/"
}
HTTP Request
POST https://paymo.ru/rest/merchant/invoice/status/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
order |
Да | Номер счета в системе магазина. |
Параметры ответа
| Название | Обязательно | Описание |
|---|---|---|
result |
Да | Результат выполнения операции success / fail. |
message |
Да | Сообщение с информацией о результате выполнения операции. |
status |
Да | Статус счета. (см. Возможные статусы счета) |
url |
Нет | Ссылка на счет. |
qr_code_url |
Нет | Ссылка на qr код, в котором закодирован url на счет. |
1.3.3 Start и Finish CallBacks
Такие же, как и в п. 1.7 Start и Finish CallBacks
Отличия есть только в Finish CallBack. Дополнительно передаются следующие параметры:
| Название | Описание |
|---|---|
order_id |
Номер счета. |
invoice_status |
Статус счета. (см. Возможные статусы счета) |
1.3.4 Возможные статусы счета
| Название | Описание |
|---|---|
save |
Сохранен |
processing |
Не оплачен. |
deposited |
Оплачен. |
declined |
Отменен. |
inactive |
Не активен. |
1.4 Статус платежа
1.4.1 Получение статуса платежа
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/transaction/status/get/" \
-H 'content-type: application/json' \
-d '{
"hash_sum": "6fad00e9f8b62749e51edd1a6843a4cd2f568418289440f8e6d26a5b212016de",
"transaction": "5bfa60f6-10db-43b0-7d37-c34bef543147",
"api_key": "26785c66-10a0-4485-ab67-7e1558cbfdc6"
}'
var request = require("request");
var sha256 = require("sha256");
var api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
var transaction = '5bfa60f6-10db-43b0-7d37-c34bef543147';
var amount = 3.99;
var secret_key = 'your_secret_key';
var params = [api_key, transaction, parseInt(amount * 100).toString(), secret_key];
var hash_sum = sha256(params.join(''));
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/transaction/status/get/',
headers: {
'content-type': 'application/json'
},
body:
{
hash_sum: hash_sum,
transaction: transaction,
api_key: api_key
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
from Crypto.Hash import SHA256
api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6'
transaction = '5bfa60f6-10db-43b0-7d37-c34bef543147'
amount = 3.99
secret_key = 'your_secret_key'
params = [api_key, transaction, str(int(amount * 100)), secret_key]
hash_sum = SHA256.new(''.join(params).encode()).hexdigest()
response = requests.post('https://paymo.ru/rest/merchant/transaction/status/get/', json={
'hash_sum': hash_sum,
'transaction': transaction,
'api_key': api_key
})
response.json()
<?php
$api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
$transaction = '5bfa60f6-10db-43b0-7d37-c34bef543147';
$amount = 3.99;
$secret_key = 'your_secret_key';
$params = [$api_key, $transaction, (string) $amount * 100, $secret_key];
$hash_sum = hash('sha256', implode('', $params));
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/transaction/status/get/', [
'json' => [
'hash_sum' => $hash_sum,
'transaction' => $transaction,
'api_key' => $api_key
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": "success",
"message": "Transaction find",
"status": "deposited",
"id": 508,
"time": "2014-11-26T09:34:11.686600+00:00",
"sum": "3.99",
"commission": "0"
}
Метод используется для получения статуса конкретного платежа.
HTTP Request
POST https://paymo.ru/rest/merchant/transaction/status/get/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
transaction |
Да | Идентификатор транзакции. |
hash_sum |
Да | Формирование подписи: sha256("api_key"+"transaction"+"amount"+"secret_key"). Пример на php: $signature = hash('sha256', $api_key.$transaction.$amount.$secret_key);secret_key задается в разделе Магазины => Настройки => Технические настройкиamount сумма платежа в копейках. |
Параметры ответа
| Название | Обязательно | Описание |
|---|---|---|
result |
Да | Результат выполнения платежа success / fail. |
message |
Да | Сообщение с информацией о результате выполнения платежа. |
status |
Да | Статус транзакции. |
1.4.2 Возможные статусы платежа
| Название | Описание |
|---|---|
processing |
Платеж в обработке. |
deposited |
Транзакция совершена успешно. |
declined |
Транзакция неуспешна. |
wait_external |
Ожидается подтверждение от внешней платежной системы. |
refunded |
Осуществлен полный возврат денежных средств. |
approved |
Денежные средства захолдированы, ожидается подтверждение платежа. |
part_deposited |
Произведено частичное списание захолдированных средств. |
part_refunded |
Произведен частичный возврат денежных средств. |
1.5 Возврат платежа
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/v2/payment/refund/" \
-H 'content-type: application/json' \
-d '{
"api_key": "ef592cb4-90fc-4b45-bc40-0a656fb9e613",
"tx_id": "6315",
"refund_amount": 124.83,
"signature": "bd91c62c1f1b55edd427d09bcb6b726d"
}'
var request = require("request");
var sha256 = require("sha256");
var api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
var tx_id = '6315';
var refund_amount = 124.83;
var secret_key = 'your_secret_key';
var signature = sha256(api_key + tx_id + secret_key);
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/v2/payment/refund/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: api_key,
tx_id: tx_id,
refund_amount: refund_amount,
signature: signature
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
from Crypto.Hash import SHA256
api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6'
tx_id = '6315'
refund_amount = 124.83
secret_key = 'your_secret_key'
params = [api_key, tx_id, secret_key]
signature = SHA256.new(''.join(params).encode()).hexdigest()
response = requests.post('https://paymo.ru/rest/v2/payment/refund/', json={
'api_key': api_key,
'tx_id': tx_id,
'refund_amount': refund_amount,
'signature': signature
})
response.json()
<?php
$api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
$tx_id = '6315';
$refund_amount = 124.83;
$secret_key = 'your_secret_key';
$signature = hash('sha256', $api_key . $tx_id . $secret_key);
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/v2/payment/refund/', [
'json' => [
'api_key' => $api_key,
'tx_id' => $tx_id,
'refund_amount' => $refund_amount,
'signature' => $signature
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"refund_amount": "124.83"
}
При выполнении данного метода вызывается Finish callback, согласно механизму модулей и
отправляется письмо мерчанту "Отчет об успешном возврате средств".
HTTP Request
POST https://paymo.ru/rest/v2/payment/refund/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Идентификатор транзакции. |
signature |
Да | Формирование подписи: sha256("api_key"+"tx_id"+"secret_key"). Пример на php: $signature = hash('sha256', $api_key.$tx_id.$secret_key);secret_key задается в разделе Магазины => Настройки => Технические настройки |
refund_amount |
Нет | Сумма частичного возврата, в рублях. Указывается, если сумма возвращается не полностью. Если сумма не указана или равняется нулю, то платеж возвращается полностью. |
refund_amount_kop |
Нет | Сумма частичного возврата в копейках. Приоритет выше, чем у refund_amount. Если переданы оба параметра, то будет учитываться только refund_amount_kop |
available_amount |
Нет | Данный параметр можно использовать, чтобы избежать случайных повторных запросов при частичных возвратах. В данном параметре необходимо передавать доступную сумму платежа. Например, если платеж был на 100 р, available_amount = 100. После частичного возврата на 10 рублей, available_amount будет равен 90 р. Если сделать еще один запрос с available_amount = 100, возврат не произойдет и в ответе будет возвращена ошибка. |
Параметры ответа
| Название | Описание |
|---|---|
result |
Результат выполнения операции true / false. |
refund_amount |
Сумма возврата |
errors |
Массив, содержащий код ошибки. |
Возможные коды ошибок
| Название | Код ошибки | Описание |
|---|---|---|
AMOUNT_INVALID |
17004 | Неверно указана сумма возврата |
PART_REFUND_IMPOSSIBLE |
18001 | Частичный возврат невозможен |
REST_REFUND_DENIED |
18002 | Возврат запрещен |
TERMINAL_INVALID |
21002 | Проблемы с терминалом либо некорректный api-key магазина |
TRANSACTION_REQUIRED |
22001 | Не указан номер транзакции |
TRANSACTION_INVALID |
22002 | Неверно указан номер транзакции |
TRANSACTION_NOT_DEPOSITED |
22004 | Транзакция находится в статусе, при котором невозможен возврат |
API_KEY_REQUIRED |
81001 | Не указан api-key магазина |
API_KEY_INVALID |
81002 | Некорректный api-key магазина |
UNKNOWN_ERROR |
92004 | Неизвестная ошибка |
MODULE_INVALID |
95002 | Ошибка платежного модуля |
SIGNATURE_REQUIRED |
96001 | Не указана сигнатура |
SIGNATURE_INVALID |
96002 | Неверно указана сигнатура |
SECRET_KEY_INVALID |
96003 | В магазине не сгенерирован secret key. |
1.6 Рекуррентные платежи
1.6.1 Параметры рекуррента для iframe виджета
Пример использования:
{
"rebill": {
"amount": 100,
"period": "1.0",
"end": "31-12-2026",
"start_at": "20-10-2023"
}
}
При инициализации iframe на сайте мерчанта необходимо добавить следующие параметры:
| Название | Обязательно | Описание |
|---|---|---|
amount |
Да | Сумма в рублях (например 15 или 15.60). |
period |
Да | Периодичность платежа в формате <кол-во месяцев>.<кол-во дней> (например, 3.0 - каждые 3 месяца, 1.0 - каждый месяц, 0.40 - каждые 40 дней). |
end |
Да | Дата окончания ребиллов в формате DD-MM-YYYY (например, 20-12-2015 - после 20-го декабря 2015 ребиллы прекращаются). |
start_at |
Нет | Дата первого рекуррентного платежа в формате DD-MM-YYYY (например, 20-10-2016 - 20-е октября 2016); время списания берётся от времени первоначального платежа. |
1.6.2 Параметры рекуррента для страницы UNIFORM
Пример использования:
<div>
<form action="https://checkout.paymo.ru/uniform/" method="POST">
...
<input type="hidden" name="rebill_amount" value="100">
<input type="hidden" name="rebill_period" value="1.0">
<input type="hidden" name="rebill_end" value="31-12-2026">
<input type="hidden" name="rebill_start_at" value="20-10-2023">
<input type="submit" value="Оплатить">
</form>
</div>
| Название | Обязательно | Описание |
|---|---|---|
rebill_amount |
Да | Сумма в рублях (например 15 или 15.60). |
rebill_period |
Да | Периодичность платежа в формате <кол-во месяцев>.<кол-во дней> (например, 3.0 - каждые 3 месяца, 1.0 - каждый месяц, 0.40 - каждые 40 дней). |
rebill_end |
Да | Дата окончания ребиллов в формате DD-MM-YYYY (например, 20-12-2015 - после 20-го декабря 2015 ребиллы прекращаются). |
rebill_start_at |
Нет | Дата первого рекуррентного платежа в формате DD-MM-YYYY (например, 20-10-2016 - 20-е октября 2016); время списания берётся от времени первоначального платежа. |
1.6.3 Отмена рекуррента
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/transaction/rebill/stop/" \
-H 'content-type: application/json' \
-d '{
"api_key": "3fd47e05-8e7n-4e5-78-8fbb-9af08926d995",
"tx_id": "198",
"amount": "10000",
"signature": "oi3rf3ijfioejfoeirjf"
}'
var request = require("request");
var sha256 = require("sha256");
var api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995';
var tx_id = '198';
var amount = 100; // 100 руб.
var secret_key = 'your_secret_key';
var amount_kop = parseInt(amount * 100).toString();
var signature = sha256(amount_kop + '&' + secret_key);
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/transaction/rebill/stop/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: api_key,
tx_id: tx_id,
amount: amount_kop,
signature: signature
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
from Crypto.Hash import SHA256
api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995'
tx_id = '198'
amount = 100
secret_key = 'your_secret_key'
amount_kop = str(int(amount * 100))
signature = SHA256.new('{}&{}'.format(amount_kop, secret_key).encode()).hexdigest()
response = requests.post('https://paymo.ru/rest/merchant/transaction/rebill/stop/', json={
'api_key': api_key,
'tx_id': tx_id,
'amount': amount_kop,
'signature': signature
})
response.json()
<?php
$api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
$tx_id = '5bfa60f6-10db-43b0-7d37-c34bef543147';
$amount = 100;
$secret_key = 'your_secret_key';
$amount_kop = (string) $amount * 100;
$signature = hash('sha256', $amount_kop . '&' . $secret_key);
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/transaction/rebill/stop/', [
'json' => [
'api_key' => $api_key,
'tx_id' => $tx_id,
'amount' => $amount_kop,
'signature' => $signature
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"message": "Rebill is stopped"
}
Мерчант (продавец) имеет возможность "вручную" остановить выполнение периодических платежей посредством вызова соответствующего API-метода:
HTTP Request
POST https://paymo.ru/rest/merchant/transaction/rebill/stop/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Идентификатор транзакции. |
amount |
Да | Сумма первого платежа в копейках. |
signature |
Да | Формирование подписи: sha256("amount"+"&"+"secret_key"). |
1.6.4 Возобновление рекуррента
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/transaction/rebill/resume/" \
-H 'content-type: application/json' \
-d '{
"api_key": "3fd47e05-8e7n-4e5-78-8fbb-9af08926d995",
"tx_id": "198",
"amount": "10000",
"signature": "oi3rf3ijfioejfoeirjf"
}'
var request = require("request");
var sha256 = require("sha256");
var api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995';
var tx_id = '198';
var amount = 100; // 100 руб.
var secret_key = 'your_secret_key';
var amount_kop = parseInt(amount * 100).toString();
var signature = sha256(amount_kop + '&' + secret_key);
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/transaction/rebill/resume/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: api_key,
tx_id: tx_id,
amount: amount_kop,
signature: signature
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
from Crypto.Hash import SHA256
api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995'
tx_id = '198'
amount = 100
secret_key = 'your_secret_key'
amount_kop = str(int(amount * 100))
signature = SHA256.new('{}&{}'.format(amount_kop, secret_key).encode()).hexdigest()
response = requests.post('https://paymo.ru/rest/merchant/transaction/rebill/resume/', json={
'api_key': api_key,
'tx_id': tx_id,
'amount': amount_kop,
'signature': signature
})
response.json()
<?php
$api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
$tx_id = '5bfa60f6-10db-43b0-7d37-c34bef543147';
$amount = 100;
$secret_key = 'your_secret_key';
$amount_kop = (string) $amount * 100;
$signature = hash('sha256', $amount_kop . '&' . $secret_key);
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/transaction/rebill/resume/', [
'json' => [
'api_key' => $api_key,
'tx_id' => $tx_id,
'amount' => $amount_kop,
'signature' => $signature
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"message": "Rebill is resumed"
}
Мерчант (продавец) имеет возможность "вручную" возобновить выполнение периодических платежей, которые ранее были остановлены, но дата окончания которых еще не истекла, посредством вызова соответствующего API-метода:
HTTP Request
POST https://paymo.ru/rest/merchant/transaction/rebill/resume/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Идентификатор транзакции. |
amount |
Да | Сумма первого платежа в копейках. |
signature |
Да | Формирование подписи: sha256("amount"+"&"+"secret_key"). |
1.6.5 Изменение рекуррента
Мерчант (продавец) имеет возможность "вручную" изменить сумму и/или периодичность платежей (или непосредственно установить дату следующего платежа) посредством вызова соответствующего API-метода.
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/merchant/transaction/rebill/change/" \
-H 'content-type: application/json' \
-d '{
"api_key": "3fd47e05-8e7n-4e5-78-8fbb-9af08926d995",
"tx_id": "198",
"amount": 100,
"rebill_amount": 1000,
"rebill_period": "2.0",
"signature": "oi3rf3ijfioejfoeirjf"
}'
var request = require("request");
var sha256 = require("sha256");
var api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995';
var tx_id = '198';
var amount = 100; // 100 руб.
var rebill_amount = 1000;
var rebill_period = "2.0";
var secret_key = 'your_secret_key';
var amount_kop = parseInt(amount * 100).toString();
var rebill_amount_kop = parseInt(rebill_amount * 100).toString();
var signature = sha256(amount_kop + '&' + secret_key + '&' + rebill_amount_kop + '&' + rebill_period);
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/merchant/transaction/rebill/change/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: api_key,
tx_id: tx_id,
amount: amount_kop,
rebill_amount: rebill_amount_kop,
rebill_period: rebill_period,
signature: signature
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
from Crypto.Hash import SHA256
api_key = '3fd47e05-8e7n-4e5-78-8fbb-9af08926d995'
tx_id = '198'
amount = 100
rebill_amount = 1000
rebill_period = "2.0"
secret_key = 'your_secret_key'
amount_kop = str(int(amount * 100))
rebill_amount_kop = str(int(rebill_amount * 100))
signature = SHA256.new('{}&{}&{}&{}'.format(amount_kop, secret_key, rebill_amount_kop, rebill_period).encode()).hexdigest()
response = requests.post('https://paymo.ru/rest/merchant/transaction/rebill/change/', json={
'api_key': api_key,
'tx_id': tx_id,
'amount': amount_kop,
'rebill_amount': rebill_amount_kop,
'rebill_period': rebill_period,
'signature': signature
})
response.json()
<?php
$api_key = '26785c66-10a0-4485-ab67-7e1558cbfdc6';
$tx_id = '5bfa60f6-10db-43b0-7d37-c34bef543147';
$amount = 100;
$rebill_amount = 1000;
$rebill_period = "2.0";
$secret_key = 'your_secret_key';
$amount_kop = (string) $amount * 100;
$rebill_amount_kop = (string) $rebill_amount * 100;
$signature = hash('sha256', $amount_kop . '&' . $secret_key . '&' . $rebill_amount_kop . '&'. $rebill_period);
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/merchant/transaction/rebill/change/', [
'json' => [
'api_key' => $api_key,
'tx_id' => $tx_id,
'amount' => $amount_kop,
'rebill_amount' => $rebill_amount_kop,
'rebill_period' => $rebill_period,
'signature' => $signature
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"message": "Rebill is changed"
}
HTTP Request
POST https://paymo.ru/rest/merchant/transaction/rebill/change/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
tx_id |
Да | Идентификатор транзакции. |
amount |
Да | Сумма первого платежа в копейках. |
rebill_amount |
Да | Новая сумма очередного платежа в копейках. |
rebill_period |
Да | Периодичность платежа. |
next_timestamp |
Нет | Дата и время следующего платежа в формате UNIX TIMESTAMP. |
signature |
Да | Формирование подписи: sha256("amount"+"&"+"secret_key"+"&"+"rebill_amount"+"&"+"rebill_period"). |
initial_payment_custom_data |
Нет | Произвольные данные первоначального платежа, на основе которого выполняется повторяющийся платеж в формате JSON. |
1.7 Start и Finish CallBacks
1.7.1 Start callback
Пример запроса:
{
"tx_id": "26785c66-10a0-4485-ab67-7e1558cbfdc6",
"user": "79999999999",
"signature": "oi3rf3ijfioejfoeirjf",
"test_payment": true,
"extra": {}
}
Пример ответа:
{
"result": true
}
Start callback вызывается перед созданием и оплатой транзакции. Любой ответ, отличный от {"result": true}, считается неуспешным.
Параметры запроса POST (JSON):
| Название | Обязательно | Описание |
|---|---|---|
tx_id |
Да | Номер транзакции, которую передает магазин. |
user |
Нет | Номер телефона пользователя, который проводит оплату. В случае если проводится оплата без регистрации, данный параметр отсутствует. |
signature |
Нет | Формирование подписи: sha256("tx_id"+"amount"+"secret_key")secret_key – ключ контрольной суммы, который задается в личном кабинете. |
test_payment |
Нет | Данный параметр передается, когда торговая точка находится в тестовом режиме. |
extra |
Да | Дополнительные параметры платежа (см. Дополнительные параметры платежа). |
Параметры ответа магазина (JSON):
| Название | Обязательно | Описание |
|---|---|---|
result |
Да | Ожидается только значение true. Любой ответ, отличный от {"result": true}, считается неуспешным. |
1.7.2 Finish callback
Пример запроса:
Finish callback вызывается после того, как транзакция будет проведена. После того как PAYMO получит
конечный статус по транзакции, выполняется запрос на callback URL, указанный в настройках магазина.
{
"user": "79999999999",
"signature": "oi3rf3ijfioejfoeirjf",
"result": true,
"payment_id": "666666",
"tx_id": "26785c66-10a0-4485-ab67-7e1558cbfdc6",
"payment_time": "19.09.2016 16:15:54",
"pan_mask": "411111**1111",
"is_rebill": true,
"extra":{}
}
Пример ответа:
{
"result": true
}
Параметры запроса POST (JSON):
| Название | Обязательно | Описание |
|---|---|---|
tx_id |
Да | Номер транзакции, которую передает магазин. |
user |
Нет | Номер телефона пользователя, который проводит оплату. В случае если проводится оплата без регистрации, данный параметр отсутствует. |
signature |
Нет | Формирование подписи: sha256("tx_id"+"amount"+"secret_key")secret_key – ключ контрольной суммы, который задается в личном кабинете. |
status |
Да | Cтатус платежа. (см. Возможные статусы платежа) |
error_code |
Нет | Код ошибки платежа (при status:"declined"). |
base_amount |
Да | Сумма платежа в копейках. |
result |
Да | Результат выполнения операции true / false. |
is_rebill |
Нет | Данный параметр передается, когда проводится автоплатеж. |
pan_mask |
Нет | Маска карты, с которой была произведена оплата |
payment_id |
Да | Номер платежа в нашей системе. |
payment_time |
Да | Время проведения платежа. |
test_payment |
Да | Данный параметр передается, когда торговая точка находится в тестовом режиме. |
extra |
Да | Дополнительные параметры платежа (см. Дополнительные параметры платежа). |
Параметры ответа магазина (JSON):
| Название | Обязательно | Описание |
|---|---|---|
result |
Да | Ожидается только значение true. Если ответ вашего сервера будет не {"result": true}, сервисом PAYMO будет выполнено еще 5 попыток уведомления сервера предприятия через 5, 10, 20, 40, 60 минут соответственно. |
1.8 Доп. параметры (extra)
Пример использования для виджета:
{
"extra": {
"my_custom_param_1": "значение string",
"my_custom_param_2": "value"
}
}
Пример использования для страницы Uniform:
<div>
<form action="https://checkout.paymo.ru/uniform/" method="POST">
...
<input type="hidden" name="extra_key1" value="value1">
<input type="hidden" name="extra_key2" value="value2">
<input type="submit" value="Оплатить">
</form>
</div>
Параметры extra будут включены в Start и Finish callbacks.
Также extra используется для отправки чеков по Ф3-54.
1.9 Отправка чеков по Ф3-54
1.9.1 Параметры
Описание параметров, которые необходимо передавать для отправки чека:
Содержимое документа:
| Название | Обязательность | Описание |
|---|---|---|
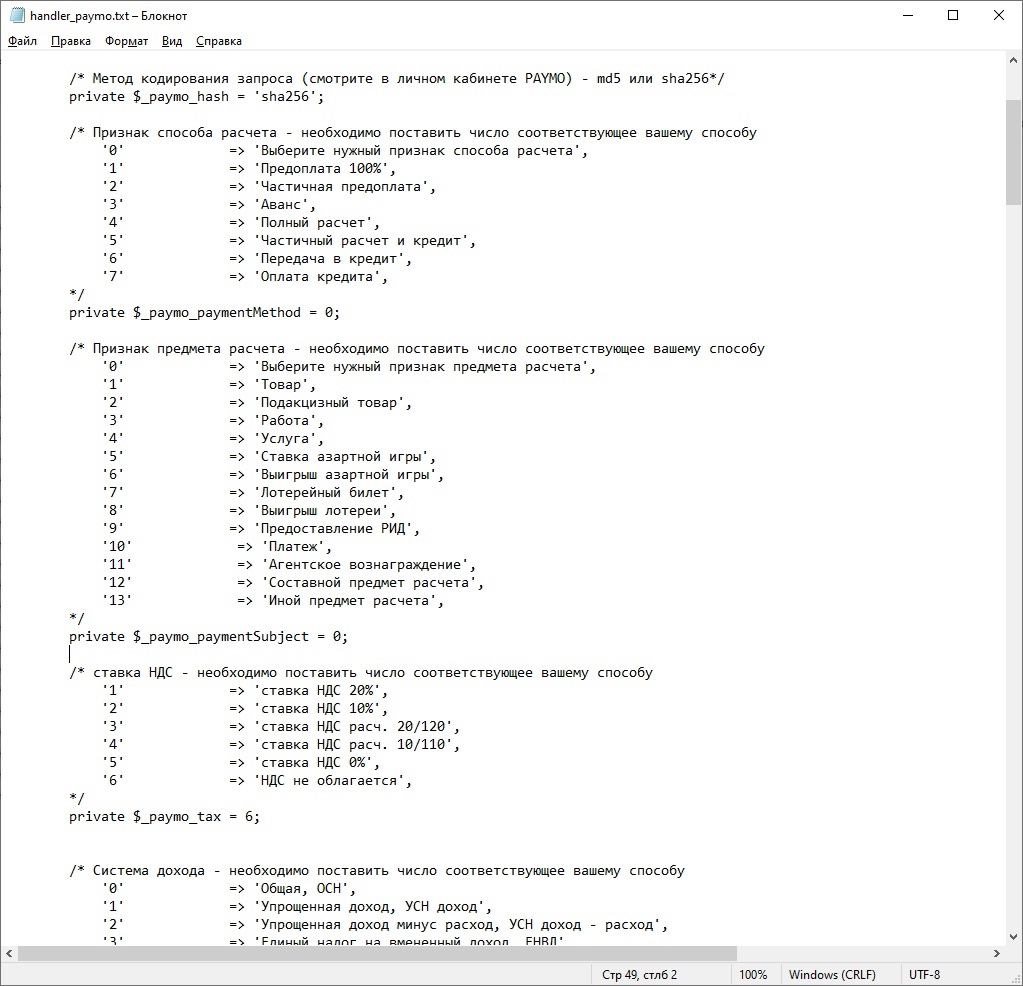
taxationSystem |
Да | Система налогообложения: 0 – Общая, ОСН 1 – Упрощенная доход, УСН доход 2 – Упрощенная доход минус расход, УСН доход - расход 3 – Единый налог на вмененный доход, ЕНВД 4 – Единый сельскохозяйственный налог, ЕСН 5 – Патентная система налогообложения, Патент |
positions |
Да | Список предметов расчета |
contact |
Да | Email или телефон для получения чека. |
Предмет расчета:
| Название | Обязательность | Описание |
|---|---|---|
tax |
Да | Ставка НДС: 1 - ставка НДС 20% 2 - ставка НДС 10% 3 - ставка НДС расч. 20/120 4 - ставка НДС расч. 10/110 5 - ставка НДС 0% 6 - НДС не облагается 7 - ставка НДС 5% 8 - ставка НДС 7% 9 - ставка НДС расч. 5/105 10 - ставка НДС расч 7/107 |
name |
Да | Название торговой позиции, длина ограничена 128 символами. |
amount |
Да | Стоимость товара в рублях. |
quantity |
Да | Количество предмета расчета. |
paymentMethod |
Да | Признак способа расчета: 1 - Предоплата 100% 2 - Частичная предоплата 3 - Аванс 4 - Полный расчет 5 - Частичный расчет и кредит 6 - Передача в кредит 7 - оплата кредита |
paymentSubject |
Да | Признак предмета расчета: 1 – Товар 2 – Подакцизный товар 3 – Работа 4 – Услуга 5 – Ставка азартной игры 6 – Выигрыш азартной игры 7 – Лотерейный билет 8 – Выигрыш лотереи 9 – Предоставление РИД 10 – Платеж 11 – Агентское вознаграждение 12 – Составной предмет расчета 13 – Иной предмет расчета |
measurement_unit |
Нет | Единица измерения предмета расчета. |
1.9.2 Виджет
Для виджета данные для фискализации необходимо передавать в параметре receipt внутри параметра extra.
Пример использования для виджета:
{
"extra": {
"receipt": {
"taxationSystem": 0,
"positions": [
{ "tax": 1,
"name": "Название покупки",
"amount": 40207.44,
"quantity": 1,
"paymentMethod": 4,
"paymentSubject": 1
}
],
"contact": "+79067496474"
}
}
}
1.9.3 Страница Uniform
Для Uniform данные чека необходимо передавать в виде JSON-encoded строки в поле extra_receipt.
Пример использования для страницы Uniform:
<div>
<form action="https://checkout.paymo.ru/uniform/" method="POST">
...
<input type="hidden" name="extra_receipt" value='{"taxationSystem": 0, "positions": [{"tax":1,"name":"Название покупки",...}]}'>
<input type="submit" value="Оплатить">
</form>
</div>
1.10 Данные для тестирования
Для совершения тестового платежа можно использовать следующие данные карт:
4111111111111111
4695010114917819
2200001000000002
2221001000000007
5289000002845635
5289007212789131
4121534825140985
4845744362803862
expired: 10/30
cvc: 123
3d Secure: 12345678
Тестовые платежи возможны при наличии галочки «Тестовый режим» в настройках магазина (раздел «Магазины», «Настройки», «Общие»).
1.11 Настройки торговой точки
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/v2/module/settings/" \
-H 'content-type: application/json' \
-d '{
"api_key": "с"
}'
var request = require("request");
var api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b';
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/v2/module/settings/',
headers: {
'content-type': 'application/json'
},
body: {
api_key: api_key
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b'
response = requests.post('https://paymo.ru/rest/v2/module/settings/', json={
'api_key': api_key
})
response.json()
<?php
$api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b';
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/v2/module/settings/', [
'json' => [
'api_key' => $api_key
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"have_commission": true,
"oferta_url": "https://paymo.ru/oferta/",
"is_old": false,
"crypto_method": "SHA256",
"merchant_point_settings": {},
"base_commission": {
"commission": 1.3,
"min_value": 6
},
"currency": 643,
"is_test": false,
"merchant_name": "Some Name",
"google_gateway": "paymo",
"google_gateway_merchant_id": "1"
}
Метод используется для получения настроек торговой точки.
HTTP Request
POST https://paymo.ru/rest/v2/module/settings/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
Параметры ответа
| Название | Тип | Описание |
|---|---|---|
merchant_name |
str | Название мерчанта. |
currency |
int | Код валюты. |
have_commission |
bool | Наличие комиссии у точки. |
base_commission |
json | Наличие базовой комиссии. |
oferta_url |
str | Ссылка на оферту. |
is_test |
bool | Флаг точки как тестовая. |
is_old |
bool | Флаг старого ЛК. |
merchant_point_settings |
json | Настройки магазина. |
crypto_method |
str | Метод шифрования. |
google_gateway |
str | Значение gateway, отправляемое мобильным приложением при запросе в Google Pay. |
google_gateway_merchant_id |
str | Значение gatewayMerchantID, отправляемое мобильным приложением при запросе в Google Pay. |
| base_commission | ||
|---|---|---|
min_value |
Значение в валюте | Минимальная сумма комиссии. |
commission |
Значение в процентах | Процентная ставка комиссии. |
| merchant_point_settings | ||
|---|---|---|
cvc_required |
bool | Обязательный ввод CVC/CVV2 при оплате по привязанной карте. |
phone_disable |
bool | Отсутствие/наличие номера телефона при оплате. |
sms_sender |
str | Зарегистрированное у провайдера СМС имя мерчанта от чьего имени посылается СМС. |
allow_bind_card |
bool | Привязка карты к телефону. |
2. Google Pay
2.1 Описание
Google Pay™ – это простой, быстрый и безопасный способ онлайн-оплаты. Имея учетную запись в Google вы можете без труда совершать оплаты в миллионах магазинах и онлайн-сервисах.
На данный момент поддерживаются следующие платёжные системы:
2.2 Интеграция
Для реализации интерфейса кнопки «Pay with GPay» необходимо ознакомится со следующей документацией:
Для мобильной части (Android):
- Google Pay Android developer documentation
- Google Pay Android brand guidelines
- Google Pay Android integration check-list
Для Web-страницы:
- Google Pay Web developer documentation
- Google Pay Web Brand Guidelines
- Google Pay Web integration check-list
Пример использования:
{
"apiVersion": 2,
"apiVersionMinor": 0,
"allowedPaymentMethods": [
{
"type": "CARD",
"parameters": {
"allowedAuthMethods": ["PAN_ONLY", "CRYPTOGRAM_3DS"],
"allowedCardNetworks": ["MASTERCARD", "VISA"]
},
"tokenizationSpecification": {
"type": "PAYMENT_GATEWAY",
"parameters": {
"gateway": "paymo",
"gatewayMerchantId": "exampleGatewayMerchantId"
}
}
}
]
}
Запрос в Google Pay API необходимо настраивать с настройками PAYMENT_GATEWAY и далее использовать следующие параметры:
| Название | Описание |
|---|---|
apiVersion |
Основной номер версии API. В этой спецификации используется значение 2. |
gateway |
Поддерживаемый шлюз. Используемое значение paymo. |
gatewayMerchantId |
Ваш MerchantId полученный от платежного процессора. |
allowedAuthMethods |
Платежный процессор поддерживает токенизированные и нетокенизированные методы оплаты. Пример: ["PAN_ONLY", "CRYPTOGRAM_3DS"] |
allowedCardNetworks |
Поддерживаемые платежных системы, доступных в Google Pay API. Пример: ["MASTERCARD", "VISA"] |
2.3 Процесс оплаты
Ниже описан пошаговый процесс оплаты через Google Pay:
- Пользователь формирует заказ в интернет-магазине или онлайн сервисе и переходит на форму оплаты.
- При открытии формы оплаты пользователь получает все необходимые настройки, посредством метода получения настроек торговой точки.
- Далее пользователь выбирает способ «Оплатить через GPay».
- Приложение запрашивает маскированные данные платёжных карт.
- Google Pay возвращает маскированные данные карт в приложение.
- Пользователь выбирает платёжную карту и подтверждает оплату.
- Приложение запрашивает через Google Pay API зашифрованные данные платёжной карты.
- Google Pay возвращает зашифрованные данные о платеже.
- Приложение отправляет запрос в платежный процессор, используя полученный от Google Pay токен и некоторые другие параметры необходимые для проведения платежа.
2.4 Оплата Google Pay
Метод используется для оплаты Google Pay.
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/v2/payment/google/" \
-H 'content-type: application/json' \
-d '{
"api_key": "9eb592a3-c526-4d11-83b7-ad6e93d7d42d",
"description": "dsfsd",
"transaction": "45456g5646v5645645",
"amount": "10000",
"hash_sum": "e815900102ff7e9ac21f6814f9079f59adda9d33182fcadf3254e0929922ae95",
"payment_token": {
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 4494",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "{\"signature\":\"MEUCIDPO/g7HE29b9j2ijOVamtKO1UUCABjCGF+jlb48xOenAiEA9cA5bhBz/HyHsVMStXEhm3Syp32BWrghiB2h31Vwswc\\u003d\",\"intermediateSigningKey\":{\"signedKey\":\"{\\\"keyValue\\\":\\\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEa/u0991XJaMDe0eBH/ibVIJuFAaJptc7KZrLJ/0qv/UB6OAqSdASRtq+k/2b5girOY8Y/enT6xJR6TsBPCxqEw\\\\u003d\\\\u003d\\\",\\\"keyExpiration\\\":\\\"1582612261107\\\"}\",\"signatures\":[\"MEQCIGIps0rq50EfPmZylfa1Z1i3oxMqlE5p/4LtImEfwjzpAiBDCwlhN64ISBdpwIKmpwEOj/7PUfu9OlXrIGsRQ33gQA\\u003d\\u003d\"]},\"protocolVersion\":\"ECv2\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"G3cn+WcZ1cEM8ilc8yp3B8Oxr0+0nUaOELq/r3fh1ZpE6t/OtOzNejzdS0aB6Gc1ZvDbgSTcZS8spoCEMPwfIp4BVo8Z+hoG2XfIsHKYsCqF6kyMrZN30SxO4vF9TLKBY+bYpkyaNPR6gDaEYr6yVDVPOBz6gAdxfsE6wsj1VnentcXoxclWFP2W6/P+J9Fl9wEGNE7QsP1zCfHRh/4Ves4V511hYq1FeFqfS187F7EOkwHbNZjokg8l65yH/gIGZV2GVTSlV6jXb5NlTxCBrd8GPUtCtgiA5kilkAc+VmVYkcUedwB+E2AhCtLZvBadAiljLZhYTcZGcpVdMB1N+mi04PB8rXYvsxm59rNgCjjmm8vcR9bXxrHz9YuNzboKQxM1mmzHatw9OkUtr3fqIC/p3QwHmaUYSobM3zI6f/qNTskiMmFFob3oERvhtMzUpJVOYWIylgUkTjWQ1f6kLCS3wvoNF8Vh+wL6ougRkpO6Cq6fzsentdxv4/h5MUthPP4/RbvBPnudpupUt51K03LJocdZg5/+0gWtkxihAzUdv0x6y3r7VFEfTGg1Zp3yRU8fPveFOrE\\\\u003d\\\",\\\"ephemeralPublicKey\\\":\\\"BB0ZlpK+N629iaqSMe6tUpnp5tNfJkbxHTNO8knX6hYvB56U0JNmSW1RSpR4z7UqTb1eK4Csci8+A3QQRqvMLmc\\\\u003d\\\",\\\"tag\\\":\\\"GWhX7eAtTvwl3S/0+09VdTbKjyzNMMoG/vQTtxQ9u30\\\\u003d\\\"}\"}"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "4494"
}
}
}
}'
var request = require("request");
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/v2/payment/google/',
headers: {
'content-type': 'application/json'
},
body: {
"api_key": "9eb592a3-c526-4d11-83b7-ad6e93d7d42d",
"description": "dsfsd",
"transaction": "45456g5646v5645645",
"amount": "10000",
"hash_sum": "e815900102ff7e9ac21f6814f9079f59adda9d33182fcadf3254e0929922ae95",
"payment_token": {
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 4494",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "{\"signature\":\"MEUCIDPO/g7HE29b9j2ijOVamtKO1UUCABjCGF+jlb48xOenAiEA9cA5bhBz/HyHsVMStXEhm3Syp32BWrghiB2h31Vwswc\\u003d\",\"intermediateSigningKey\":{\"signedKey\":\"{\\\"keyValue\\\":\\\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEa/u0991XJaMDe0eBH/ibVIJuFAaJptc7KZrLJ/0qv/UB6OAqSdASRtq+k/2b5girOY8Y/enT6xJR6TsBPCxqEw\\\\u003d\\\\u003d\\\",\\\"keyExpiration\\\":\\\"1582612261107\\\"}\",\"signatures\":[\"MEQCIGIps0rq50EfPmZylfa1Z1i3oxMqlE5p/4LtImEfwjzpAiBDCwlhN64ISBdpwIKmpwEOj/7PUfu9OlXrIGsRQ33gQA\\u003d\\u003d\"]},\"protocolVersion\":\"ECv2\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"G3cn+WcZ1cEM8ilc8yp3B8Oxr0+0nUaOELq/r3fh1ZpE6t/OtOzNejzdS0aB6Gc1ZvDbgSTcZS8spoCEMPwfIp4BVo8Z+hoG2XfIsHKYsCqF6kyMrZN30SxO4vF9TLKBY+bYpkyaNPR6gDaEYr6yVDVPOBz6gAdxfsE6wsj1VnentcXoxclWFP2W6/P+J9Fl9wEGNE7QsP1zCfHRh/4Ves4V511hYq1FeFqfS187F7EOkwHbNZjokg8l65yH/gIGZV2GVTSlV6jXb5NlTxCBrd8GPUtCtgiA5kilkAc+VmVYkcUedwB+E2AhCtLZvBadAiljLZhYTcZGcpVdMB1N+mi04PB8rXYvsxm59rNgCjjmm8vcR9bXxrHz9YuNzboKQxM1mmzHatw9OkUtr3fqIC/p3QwHmaUYSobM3zI6f/qNTskiMmFFob3oERvhtMzUpJVOYWIylgUkTjWQ1f6kLCS3wvoNF8Vh+wL6ougRkpO6Cq6fzsentdxv4/h5MUthPP4/RbvBPnudpupUt51K03LJocdZg5/+0gWtkxihAzUdv0x6y3r7VFEfTGg1Zp3yRU8fPveFOrE\\\\u003d\\\",\\\"ephemeralPublicKey\\\":\\\"BB0ZlpK+N629iaqSMe6tUpnp5tNfJkbxHTNO8knX6hYvB56U0JNmSW1RSpR4z7UqTb1eK4Csci8+A3QQRqvMLmc\\\\u003d\\\",\\\"tag\\\":\\\"GWhX7eAtTvwl3S/0+09VdTbKjyzNMMoG/vQTtxQ9u30\\\\u003d\\\"}\"}"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "4494"
}
}
}
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b'
response = requests.post('https://paymo.ru/rest/v2/payment/google/', json={
"api_key": "9eb592a3-c526-4d11-83b7-ad6e93d7d42d",
"description": "dsfsd",
"transaction": "45456g5646v5645645",
"amount": "10000",
"hash_sum": "e815900102ff7e9ac21f6814f9079f59adda9d33182fcadf3254e0929922ae95",
"payment_token": {
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 4494",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "{\"signature\":\"MEUCIDPO/g7HE29b9j2ijOVamtKO1UUCABjCGF+jlb48xOenAiEA9cA5bhBz/HyHsVMStXEhm3Syp32BWrghiB2h31Vwswc\\u003d\",\"intermediateSigningKey\":{\"signedKey\":\"{\\\"keyValue\\\":\\\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEa/u0991XJaMDe0eBH/ibVIJuFAaJptc7KZrLJ/0qv/UB6OAqSdASRtq+k/2b5girOY8Y/enT6xJR6TsBPCxqEw\\\\u003d\\\\u003d\\\",\\\"keyExpiration\\\":\\\"1582612261107\\\"}\",\"signatures\":[\"MEQCIGIps0rq50EfPmZylfa1Z1i3oxMqlE5p/4LtImEfwjzpAiBDCwlhN64ISBdpwIKmpwEOj/7PUfu9OlXrIGsRQ33gQA\\u003d\\u003d\"]},\"protocolVersion\":\"ECv2\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"G3cn+WcZ1cEM8ilc8yp3B8Oxr0+0nUaOELq/r3fh1ZpE6t/OtOzNejzdS0aB6Gc1ZvDbgSTcZS8spoCEMPwfIp4BVo8Z+hoG2XfIsHKYsCqF6kyMrZN30SxO4vF9TLKBY+bYpkyaNPR6gDaEYr6yVDVPOBz6gAdxfsE6wsj1VnentcXoxclWFP2W6/P+J9Fl9wEGNE7QsP1zCfHRh/4Ves4V511hYq1FeFqfS187F7EOkwHbNZjokg8l65yH/gIGZV2GVTSlV6jXb5NlTxCBrd8GPUtCtgiA5kilkAc+VmVYkcUedwB+E2AhCtLZvBadAiljLZhYTcZGcpVdMB1N+mi04PB8rXYvsxm59rNgCjjmm8vcR9bXxrHz9YuNzboKQxM1mmzHatw9OkUtr3fqIC/p3QwHmaUYSobM3zI6f/qNTskiMmFFob3oERvhtMzUpJVOYWIylgUkTjWQ1f6kLCS3wvoNF8Vh+wL6ougRkpO6Cq6fzsentdxv4/h5MUthPP4/RbvBPnudpupUt51K03LJocdZg5/+0gWtkxihAzUdv0x6y3r7VFEfTGg1Zp3yRU8fPveFOrE\\\\u003d\\\",\\\"ephemeralPublicKey\\\":\\\"BB0ZlpK+N629iaqSMe6tUpnp5tNfJkbxHTNO8knX6hYvB56U0JNmSW1RSpR4z7UqTb1eK4Csci8+A3QQRqvMLmc\\\\u003d\\\",\\\"tag\\\":\\\"GWhX7eAtTvwl3S/0+09VdTbKjyzNMMoG/vQTtxQ9u30\\\\u003d\\\"}\"}"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "4494"
}
}
}
})
response.json()
<?php
$api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b';
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/v2/payment/google/', [
'json' => [
"api_key": "9eb592a3-c526-4d11-83b7-ad6e93d7d42d",
"description": "dsfsd",
"transaction": "45456g5646v5645645",
"amount": "10000",
"hash_sum": "e815900102ff7e9ac21f6814f9079f59adda9d33182fcadf3254e0929922ae95",
"payment_token": [
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": [
"description": "Visa •••• 4494",
"tokenizationData": [
"type": "PAYMENT_GATEWAY",
"token": "{\"signature\":\"MEUCIDPO/g7HE29b9j2ijOVamtKO1UUCABjCGF+jlb48xOenAiEA9cA5bhBz/HyHsVMStXEhm3Syp32BWrghiB2h31Vwswc\\u003d\",\"intermediateSigningKey\":{\"signedKey\":\"{\\\"keyValue\\\":\\\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEa/u0991XJaMDe0eBH/ibVIJuFAaJptc7KZrLJ/0qv/UB6OAqSdASRtq+k/2b5girOY8Y/enT6xJR6TsBPCxqEw\\\\u003d\\\\u003d\\\",\\\"keyExpiration\\\":\\\"1582612261107\\\"}\",\"signatures\":[\"MEQCIGIps0rq50EfPmZylfa1Z1i3oxMqlE5p/4LtImEfwjzpAiBDCwlhN64ISBdpwIKmpwEOj/7PUfu9OlXrIGsRQ33gQA\\u003d\\u003d\"]},\"protocolVersion\":\"ECv2\",\"signedMessage\":\"{\\\"encryptedMessage\\\":\\\"G3cn+WcZ1cEM8ilc8yp3B8Oxr0+0nUaOELq/r3fh1ZpE6t/OtOzNejzdS0aB6Gc1ZvDbgSTcZS8spoCEMPwfIp4BVo8Z+hoG2XfIsHKYsCqF6kyMrZN30SxO4vF9TLKBY+bYpkyaNPR6gDaEYr6yVDVPOBz6gAdxfsE6wsj1VnentcXoxclWFP2W6/P+J9Fl9wEGNE7QsP1zCfHRh/4Ves4V511hYq1FeFqfS187F7EOkwHbNZjokg8l65yH/gIGZV2GVTSlV6jXb5NlTxCBrd8GPUtCtgiA5kilkAc+VmVYkcUedwB+E2AhCtLZvBadAiljLZhYTcZGcpVdMB1N+mi04PB8rXYvsxm59rNgCjjmm8vcR9bXxrHz9YuNzboKQxM1mmzHatw9OkUtr3fqIC/p3QwHmaUYSobM3zI6f/qNTskiMmFFob3oERvhtMzUpJVOYWIylgUkTjWQ1f6kLCS3wvoNF8Vh+wL6ougRkpO6Cq6fzsentdxv4/h5MUthPP4/RbvBPnudpupUt51K03LJocdZg5/+0gWtkxihAzUdv0x6y3r7VFEfTGg1Zp3yRU8fPveFOrE\\\\u003d\\\",\\\"ephemeralPublicKey\\\":\\\"BB0ZlpK+N629iaqSMe6tUpnp5tNfJkbxHTNO8knX6hYvB56U0JNmSW1RSpR4z7UqTb1eK4Csci8+A3QQRqvMLmc\\\\u003d\\\",\\\"tag\\\":\\\"GWhX7eAtTvwl3S/0+09VdTbKjyzNMMoG/vQTtxQ9u30\\\\u003d\\\"}\"}"
],
"type": "CARD",
"info": [
"cardNetwork": "VISA",
"cardDetails": "4494"
]
]
]
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа по токенизированной карте:
{
"result": true,
"message": "OK",
"code": 0,
"data": {
"payment": {
"id": 979,
"state": "declined",
"action_code": 6,
"action_code_description": "Невозможно авторизовать"
}
}
}
Пример ответа по нетокенизированной карте:
{
"result": true,
"data": {
"MD": "P942",
"acsUrl": "https://pit.3dsecure.net/VbVTestSuiteService/pit1/acsService/paReq?summary=MzE5ZjI1YzMtNDhlYi00MDhmLTgwZGYtMWFjMzM2MDdlMWQ5",
"termUrl": "https://paymo.ru/acquiring/processpares/",
"paReq": "eJxVUk1v4jAQPfMvUO/EHwmhIGOJLt0th0DaplKvljMqbnGS+mO3/fdrG7JiD5Zm5j0/e94Ma44GYPsM0hvgrAJrxRtMVbu+WZZL0RZiMVuCLGdFScnsNiftrMgphUUrMUh8wyes3jzBJ59M2G8wVvUdJxnOKENjGpAKjDyKzoV4woT8vNvteUHmOF8ydEkjosHstlzLQTkdDljH0LkW0U5o4LX41v3UgBPqxFAqRUz2vnPmm5dFztCYRMCbEz86N9gVQlrZYz9gmml/ckoK40RmPKrqHXoCO/Sdhdr0Mligurfs3Q4MxetBBV01wGofY3t++Eu1vGpeiqr5wPumIoftIzk0mz/VNp01Q5ERma1wwCmmGFOymJJyRear+S1DqZ580fHfnOApwTjDOFhzrkRwiI9uRkYgRPy6mFzwxkAnRxvGLELwFfqDwAuD+RfHzq66YT8eLgOSLnj+oH429/7+49f7y6vJyd7ru+qwWa/jyBLhoquC1TT8KQmr5DtDUSqIp9WI9qW1CtF/6/YXyQfCnw=="
},
"message": "OK",
"code": 0
}
Пример формы по нетокенизированной карте:
<form action="<acsUrl>" method="POST">
<input type="hidden" name="MD" value="<MD>">
<input type="hidden" name="PaReq" value="<paReq>">
<input type="hidden" name="TermUrl" value="<termUrl>">
<input type="submit">
</form>
Пример ответа с ошибкой:
{
"result": false,
"code": 1,
"message": "Technical error"
}
HTTP Request
POST https://paymo.ru/rest/v2/payment/google/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
transaction |
Да | Уникальный номер транзакции в системе продавца. |
amount |
Да | Сумма платежа (в рублях). |
description |
Нет | Описание платежа. |
payment_token |
Да | Платежный токен, сгенерированный устройством. |
hash_sum |
Условно | Подпись, вычисляемая методом, указанным в настройках торговой точки. |
success_redirect |
Нет | URL для возврата при успешном платеже. |
fail_redirect |
Нет | URL для возврата при неуспешном платеже (fail и success URL могут быть одинаковыми). |
custom_data |
Нет | Кастомные данные платежа. |
Параметры ответа по токенизированной карте:
| Название | Описание |
|---|---|
result |
Результат транзакции. |
message |
Краткое сообщение. |
code |
Код транзакции. В случае, когда code будет равен 0 необходимо смотреть параметр data. |
id |
Идентификатор платежа. |
state |
Статус платежа. |
action_code |
Код события. |
action_code_description |
Описание платежа. |
Параметры ответа по нетокенизированной карте:
| Название | Описание |
|---|---|
MD |
Идентификатор платежа. |
acsUrl |
Страница ACS банка-эмитента, на которую необходимо сделать POST-запрос. |
termUrl |
Страница, на которую ACS банка-эмитента возвратит пользователя после 3DS-авторизации. |
paReq |
Страница, на которую ACS банка-эмитента возвратит пользователя после 3DS-авторизации. |
В случае обработки платежа по нетокенизированной карте приложение должно отправить плательщика на страницу эмитента (ACS) для прохождения 3-D Secure-авторизации с указанием termURL в кач-ве URL-а возврата со страницы эмитента. Для этого необходимо заполнить (или сгенерировать "на лету", как удобнее) форму. После этого, выполнить автосабмит этой формы.
Параметры ответа с ошибкой:
| Код (code) | Описание |
|---|---|
1 |
Technical error. |
2 |
Invalid signature. |
3 |
Malformed JSON. |
4 |
Validation error. |
5 |
Invalid payment module. |
3. Samsung Pay
3.1 Описание
Samsung pay – это современный, быстрый и безопасный способ онлайн-оплаты. Являясь владельцем устройства, на котором установлено приложение Samsung Pay, вы можете без труда совершать оплату в интернет-магазинах и онлайн сервисах в тех странах, где поддерживается и корректно настроен данный платёжный сервис.
3.2 Интеграция
Общая информация по интеграции In-app метода:
- Зарегистрироваться на портале разработчиков Samsung.
- Далее, написать в Samsung для уточнения требований к дизайну и брендингу, правил формирования CSR и
предоставления необходимой информации, которую запросят сотрудники Samsung.
Адреса:srr.spay@samsung.com,ruspay.docs@samsung.com
Тема письма:«Samsung Pay In-app + Наименование партнера» - Затем нужно запросить у платёжного процессора CSR (с публичным ключом) или сгенерировать его самостоятельно.
- Загрузите документацию по реализации кнопки оплаты с портала Samsung:
- Создайте In-App Online Payment сервис на портале Samsung, укажите в сервисе
Purpose = Testи загрузите предоставленный CSR. На выходе вы получитеServiceIdиDebug key. Без данных параметров не имеет смысла начинать разработку. - Зарегистрируйте ваше приложение на портале в разделе App Management.
- По окончании разработки напишите в Samsung о готовности к тестированию.
3.3 Процесс оплаты
Процесс оплаты Samsung Pay через мобильное приложение (In-App):
- Пользователь формирует заказ в онлайн-сервисе или в интернет-магазине и переходит на форму оплаты.
- Затем покупатель выбирает способ «Оплатить Samsung Pay».
- Открывается форма подтверждения приложения Samsung Pay.
- Пользователь выбирает одну из карт, добавленных в Samsung Pay и подтверждает покупку (по отпечатку пальца или PIN-коду Samsung Pay).
- Samsung Pay возвращает зашифрованные данные о транзакции и платежной карте (токен карты) в приложение.
- Приложение отправляет запрос в платежный процессор, используя полученный от Samsung Pay токен и другие параметры, необходимые для проведения оплаты.
3.4 Оплата Samsung Pay
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/v2/payment/samsung/" \
-H 'content-type: application/json' \
-d '{
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "234778856",
"amount": "1050",
"hash_sum": "339e4719f21955d3bef8 43e666728f3c3e96e6b0cfd2e683aeee260258a58b19",
"payment_token": {
"3DS": {
"data": "eyJhbGciOiJSU0ExXzUiLCJraWQiOiJQWm1hT1ZkQzdoWWY4QTdleHZnSTJQT1I3WkhSUkIxTDRnQnZ4YysrbkNnPSIsInR5cCI6IkpPU0UiLCJjaGFubmVsU2VjdXJpdHlDb250ZXh0Ijoi UlNBX1BLSSIsImVuYyI6IkExMjhHQ00ifQ.jL1n8wibAuDQG2YCnWhYJ62IHrm8ztJD30iaCA_ umk33DEEWh- 66t7EoqxdGSpbgrLEN8eklvEZklJCGWEnULc_fbppIW9Bvd2DieOt_Mo9BH4t0uCA3WyFNxmo- Ah3UTOTansQXnqum5Xn_hXkfJ18G9pB2x_SoGMXPCem7n-MTglWg535sKzqElxXoQW- U9Uz7nPR4Yauei8SowehGi6k6EmxDH3W1EE619yWDphUkP1tcRRzIrxoqIeR_wrnzKCTy5gPhv JE4vOA95E2e_LzsXENrVnulvy2ak-M04cKvZkiQtXyNDBu8U_- 2DVYxccnhJiA6_38MOr5Y8dliBw.KjRLHVp1ejLhOsxm._N0zUfOr0dLmW57M2oja5_fZhgQZo ZbmmnSUPjyfs6awNK2ShixxTDVrrffrZBS1UYUkgx40XS7sss- MNacxMTdq3KTDbX3AerUTrEuajzeeyZZT- mqFwI3BOYxhLqeXpNzzHsBFP1f1aGcL38y9EoNW8AyKko_qR59ajeEURF7gxSRYzoqlV- GHmmNQH3H2F8YBjoxNdzgqihXtLi7_PWt- N2yN_rw3bJjAA18rTul1MlaQ_6N4o46v.Mwlh2AMmOvDyUDPLflij1Q",
"type": "S",
"version": "100"
},
"payment_card_brand": "VI",
"payment_currency_type": "RUB",
"paymen t_eco_opt_in": "true",
"payment_last4_dpan": "1292",
"payment_last4_fpan": "5309",
"merchant_ref": "Paymo",
"method": "3DS",
"recurring_payment": false,
"payment_shipping_address": {
"shipping": {
"addressee": "Moscow",
"addressLine1": "Filipovsky pereulok",
"addressLine2": "h. 3, b. 6",
"city": "Moscow",
"state": "Moscow",
"countryCode": "RUS",
"postalCode": "127541",
"phoneNumber": "+71111111111",
"email": "paymo@mail.ru"
},
"email": "paymo@mail.ru"
},
"payment_shipping_method": ""
}
}'
var request = require("request");
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/v2/payment/samsung/',
headers: {
'content-type': 'application/json'
},
body: {
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "234778856",
"amount": "1050",
"hash_sum": "339e4719f21955d3bef8 43e666728f3c3e96e6b0cfd2e683aeee260258a58b19",
"payment_token": {
"3DS": {
"data": "eyJhbGciOiJSU0ExXzUiLCJraWQiOiJQWm1hT1ZkQzdoWWY4QTdleHZnSTJQT1I3WkhSUkIxTDRnQnZ4YysrbkNnPSIsInR5cCI6IkpPU0UiLCJjaGFubmVsU2VjdXJpdHlDb250ZXh0Ijoi UlNBX1BLSSIsImVuYyI6IkExMjhHQ00ifQ.jL1n8wibAuDQG2YCnWhYJ62IHrm8ztJD30iaCA_ umk33DEEWh- 66t7EoqxdGSpbgrLEN8eklvEZklJCGWEnULc_fbppIW9Bvd2DieOt_Mo9BH4t0uCA3WyFNxmo- Ah3UTOTansQXnqum5Xn_hXkfJ18G9pB2x_SoGMXPCem7n-MTglWg535sKzqElxXoQW- U9Uz7nPR4Yauei8SowehGi6k6EmxDH3W1EE619yWDphUkP1tcRRzIrxoqIeR_wrnzKCTy5gPhv JE4vOA95E2e_LzsXENrVnulvy2ak-M04cKvZkiQtXyNDBu8U_- 2DVYxccnhJiA6_38MOr5Y8dliBw.KjRLHVp1ejLhOsxm._N0zUfOr0dLmW57M2oja5_fZhgQZo ZbmmnSUPjyfs6awNK2ShixxTDVrrffrZBS1UYUkgx40XS7sss- MNacxMTdq3KTDbX3AerUTrEuajzeeyZZT- mqFwI3BOYxhLqeXpNzzHsBFP1f1aGcL38y9EoNW8AyKko_qR59ajeEURF7gxSRYzoqlV- GHmmNQH3H2F8YBjoxNdzgqihXtLi7_PWt- N2yN_rw3bJjAA18rTul1MlaQ_6N4o46v.Mwlh2AMmOvDyUDPLflij1Q",
"type": "S",
"version": "100"
},
"payment_card_brand": "VI",
"payment_currency_type": "RUB",
"paymen t_eco_opt_in": "true",
"payment_last4_dpan": "1292",
"payment_last4_fpan": "5309",
"merchant_ref": "Paymo",
"method": "3DS",
"recurring_payment": false,
"payment_shipping_address": {
"shipping": {
"addressee": "Moscow",
"addressLine1": "Filipovsky pereulok",
"addressLine2": "h. 3, b. 6",
"city": "Moscow",
"state": "Moscow",
"countryCode": "RUS",
"postalCode": "127541",
"phoneNumber": "+71111111111",
"email": "paymo@mail.ru"
},
"email": "paymo@mail.ru"
},
"payment_shipping_method": ""
}
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b'
response = requests.post('https://paymo.ru/rest/v2/payment/samsung/', json={
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "234778856",
"amount": "1050",
"hash_sum": "339e4719f21955d3bef8 43e666728f3c3e96e6b0cfd2e683aeee260258a58b19",
"payment_token": {
"3DS": {
"data": "eyJhbGciOiJSU0ExXzUiLCJraWQiOiJQWm1hT1ZkQzdoWWY4QTdleHZnSTJQT1I3WkhSUkIxTDRnQnZ4YysrbkNnPSIsInR5cCI6IkpPU0UiLCJjaGFubmVsU2VjdXJpdHlDb250ZXh0Ijoi UlNBX1BLSSIsImVuYyI6IkExMjhHQ00ifQ.jL1n8wibAuDQG2YCnWhYJ62IHrm8ztJD30iaCA_ umk33DEEWh- 66t7EoqxdGSpbgrLEN8eklvEZklJCGWEnULc_fbppIW9Bvd2DieOt_Mo9BH4t0uCA3WyFNxmo- Ah3UTOTansQXnqum5Xn_hXkfJ18G9pB2x_SoGMXPCem7n-MTglWg535sKzqElxXoQW- U9Uz7nPR4Yauei8SowehGi6k6EmxDH3W1EE619yWDphUkP1tcRRzIrxoqIeR_wrnzKCTy5gPhv JE4vOA95E2e_LzsXENrVnulvy2ak-M04cKvZkiQtXyNDBu8U_- 2DVYxccnhJiA6_38MOr5Y8dliBw.KjRLHVp1ejLhOsxm._N0zUfOr0dLmW57M2oja5_fZhgQZo ZbmmnSUPjyfs6awNK2ShixxTDVrrffrZBS1UYUkgx40XS7sss- MNacxMTdq3KTDbX3AerUTrEuajzeeyZZT- mqFwI3BOYxhLqeXpNzzHsBFP1f1aGcL38y9EoNW8AyKko_qR59ajeEURF7gxSRYzoqlV- GHmmNQH3H2F8YBjoxNdzgqihXtLi7_PWt- N2yN_rw3bJjAA18rTul1MlaQ_6N4o46v.Mwlh2AMmOvDyUDPLflij1Q",
"type": "S",
"version": "100"
},
"payment_card_brand": "VI",
"payment_currency_type": "RUB",
"paymen t_eco_opt_in": "true",
"payment_last4_dpan": "1292",
"payment_last4_fpan": "5309",
"merchant_ref": "Paymo",
"method": "3DS",
"recurring_payment": False,
"payment_shipping_address": {
"shipping": {
"addressee": "Moscow",
"addressLine1": "Filipovsky pereulok",
"addressLine2": "h. 3, b. 6",
"city": "Moscow",
"state": "Moscow",
"countryCode": "RUS",
"postalCode": "127541",
"phoneNumber": "+71111111111",
"email": "paymo@mail.ru"
},
"email": "paymo@mail.ru"
},
"payment_shipping_method": ""
}
})
response.json()
<?php
$api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b';
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/v2/payment/samsung/', [
'json' => [
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "234778856",
"amount": "1050",
"hash_sum": "339e4719f21955d3bef8 43e666728f3c3e96e6b0cfd2e683aeee260258a58b19",
"payment_token": [
"3DS": [
"data": "eyJhbGciOiJSU0ExXzUiLCJraWQiOiJQWm1hT1ZkQzdoWWY4QTdleHZnSTJQT1I3WkhSUkIxTDRnQnZ4YysrbkNnPSIsInR5cCI6IkpPU0UiLCJjaGFubmVsU2VjdXJpdHlDb250ZXh0Ijoi UlNBX1BLSSIsImVuYyI6IkExMjhHQ00ifQ.jL1n8wibAuDQG2YCnWhYJ62IHrm8ztJD30iaCA_ umk33DEEWh- 66t7EoqxdGSpbgrLEN8eklvEZklJCGWEnULc_fbppIW9Bvd2DieOt_Mo9BH4t0uCA3WyFNxmo- Ah3UTOTansQXnqum5Xn_hXkfJ18G9pB2x_SoGMXPCem7n-MTglWg535sKzqElxXoQW- U9Uz7nPR4Yauei8SowehGi6k6EmxDH3W1EE619yWDphUkP1tcRRzIrxoqIeR_wrnzKCTy5gPhv JE4vOA95E2e_LzsXENrVnulvy2ak-M04cKvZkiQtXyNDBu8U_- 2DVYxccnhJiA6_38MOr5Y8dliBw.KjRLHVp1ejLhOsxm._N0zUfOr0dLmW57M2oja5_fZhgQZo ZbmmnSUPjyfs6awNK2ShixxTDVrrffrZBS1UYUkgx40XS7sss- MNacxMTdq3KTDbX3AerUTrEuajzeeyZZT- mqFwI3BOYxhLqeXpNzzHsBFP1f1aGcL38y9EoNW8AyKko_qR59ajeEURF7gxSRYzoqlV- GHmmNQH3H2F8YBjoxNdzgqihXtLi7_PWt- N2yN_rw3bJjAA18rTul1MlaQ_6N4o46v.Mwlh2AMmOvDyUDPLflij1Q",
"type": "S",
"version": "100"
],
"payment_card_brand": "VI",
"payment_currency_type": "RUB",
"paymen t_eco_opt_in": "true",
"payment_last4_dpan": "1292",
"payment_last4_fpan": "5309",
"merchant_ref": "Paymo",
"method": "3DS",
"recurring_payment": false,
"payment_shipping_address": [
"shipping": [
"addressee": "Moscow",
"addressLine1": "Filipovsky pereulok",
"addressLine2": "h. 3, b. 6",
"city": "Moscow",
"state": "Moscow",
"countryCode": "RUS",
"postalCode": "127541",
"phoneNumber": "+71111111111",
"email": "paymo@mail.ru"
],
"email": "paymo@mail.ru"
],
"payment_shipping_method": ""
]
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"message": "OK",
"code": 0,
"data": {
"payment": {
"id": 18303514,
"state": "deposited",
"action_code": 1,
"action_code_description": "Успешно оплачено"
}
}
}
Пример ошибки:
{
"result": false,
"code": 2,
"message": "Invalid signature"
}
Метод используется для оплаты Samsung Pay.
HTTP Request
POST https://paymo.ru/rest/v2/payment/samsung/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
transaction |
Да | Уникальный номер транзакции в системе продавца. |
amount |
Да | Сумма платежа (в рублях). |
description |
Нет | Описание платежа. |
payment_token |
Да | Платежный токен, сгенерированный устройством. |
hash_sum |
Условно | Подпись, вычисляемая методом, указанным в настрйоках торговой точки. |
custom_data |
Нет | Кастомные данные платежа. |
Параметры ответа:
| Название | Описание |
|---|---|
result |
Результат транзакции. |
message |
Краткое сообщение. |
code |
Код транзакции. |
id |
Идентификатор платежа. |
state |
Статус платежа. |
action_code |
Код события. |
action_code_description |
Описание платежа. |
Параметры ответа с ошибкой:
| Код (code) | Описание |
|---|---|
1 |
Technical error. |
2 |
Invalid signature. |
3 |
Malformed JSON. |
4 |
Validation error. |
5 |
Invalid payment module. |
4. Apple Pay
4.1 Описание
Для приема платежей с помощью технологии Apple Pay вам необходимо иметь зарегистрированный в Apple Developer Program аккаунт. Необходимые действия для приема платежей Apple Pay в системе PAYMO:
- Запроситe Certificate Signing Request (CSR) в PAYMO, написав менеджеру.
- Откройте портал разработчика в Apple.
- Зарегистрируйте свой Merchant ID.
- Откройте портал разработчика в Apple.
- Нажмите кнопку создания нового сертификата.
- Выберите Apple Pay Payment Processing Certificate.
- Выберите созданный вами Merchant ID.
- Загрузите CSR, полученный от менеджера PAYMO.
- Скачайте сгенерированный сертификат и отправьте менеджеру PAYMO.
4.2 Интеграция
Необходимые настройки PKPaymentRequest:
let request = PKPaymentRequest()
request.merchantIdentifier = myMerchantId
request.supportedNetworks = [PKPaymentNetwork.visa, PKPaymentNetwork.masterCard]
request.merchantCapabilities = PKMerchantCapability.capability3DS
request.countryCode = "RU"
request.currencyCode = "RUB"
Для реализации оплаты при помощи технологии Apple Pay необходимо ознакомиться со следующими документами:
4.3 Процесс оплаты
Ниже описан пошаговый процесс оплаты через Apple Pay:
- Пользователь формирует заказ в онлайн-сервисе или в интернет-магазине и переходит на форму оплаты.
- Затем покупатель выбирает способ «Оплатить Apple Pay».
- Открывается форма подтверждения приложения Apple Pay.
- Пользователь выбирает одну из карт, добавленных в Apple Pay и подтверждает покупку (Face/TouchID или Passcode).
- Apple возвращает зашифрованные данные о транзакции и платежной карте(token) в приложение.
- Приложение отправляет запрос на проведение платежа в PAYMO, используя полученный от Apple Pay токен и другие параметры, необходимые для проведения оплаты.
4.4 Оплата Apple Pay
Пример запроса:
curl -X POST \
"https://paymo.ru/rest/v2/payment/apple/" \
-H 'content-type: application/json' \
-d '{
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "1590527650",
"amount": "100",
"hash_sum": "e7accd2d13135970302d4e41034b0719",
"payment_token": "eyJ2ZXJzaW9uIjoiRUNfdjEiLCJkYXRh...4YzNlOTc0N2ZjZmY5ZTM0ZmEwYzUzIn19"
}'
var request = require("request");
var options = {
method: 'POST',
url: 'https://paymo.ru/rest/v2/payment/apple/',
headers: {
'content-type': 'application/json'
},
body: {
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "1590527650",
"amount": "100",
"hash_sum": "e7accd2d13135970302d4e41034b0719",
"payment_token": "eyJ2ZXJzaW9uIjoiRUNfdjEiLCJkYXRh...4YzNlOTc0N2ZjZmY5ZTM0ZmEwYzUzIn19"
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b'
response = requests.post('https://paymo.ru/rest/v2/payment/apple/', json={
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "1590527650",
"amount": "100",
"hash_sum": "e7accd2d13135970302d4e41034b0719",
"payment_token": "eyJ2ZXJzaW9uIjoiRUNfdjEiLCJkYXRh...4YzNlOTc0N2ZjZmY5ZTM0ZmEwYzUzIn19"
})
response.json()
<?php
$api_key = 'fcee9d8e-cf54-4e88-8911-517b6708367b';
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', 'https://paymo.ru/rest/v2/payment/apple/', [
'json' => [
"api_key": "316b2be8-3475-4462-bd57-c7794d4bdba3",
"transaction": "1590527650",
"amount": "100",
"hash_sum": "e7accd2d13135970302d4e41034b0719",
"payment_token": "eyJ2ZXJzaW9uIjoiRUNfdjEiLCJkYXRh...4YzNlOTc0N2ZjZmY5ZTM0ZmEwYzUzIn19"
]
]);
$result = json_decode((string)$response->getBody(), true);
Пример ответа:
{
"result": true,
"message": "OK",
"code": 0,
"data": {
"payment": {
"id": 18303514,
"state": "deposited",
"action_code": 1,
"action_code_description": "Успешно оплачено"
}
}
}
Пример ошибки:
{
"result": false,
"code": 2,
"message": "Invalid signature"
}
Метод используется для оплаты Apple Pay.
HTTP Request
POST https://paymo.ru/rest/v2/payment/apple/
Параметры запроса
| Название | Обязательно | Описание |
|---|---|---|
api_key |
Да | Ключ магазина, который генерируется автоматически при создании магазина. Доступен на вкладке "Магазины" личного кабинета. |
transaction |
Да | Уникальный номер транзакции в системе продавца. |
amount |
Да | Сумма платежа (в рублях). |
description |
Нет | Описание платежа. |
payment_token |
Да | Платежный токен, сгенерированный устройством (получается из объекта типа PKPayment: payment.token.paymentData.base64EncodedString()). |
hash_sum |
Условно | Подпись, вычисляемая методом, указанным в настрйоках торговой точки. |
custom_data |
Нет | Кастомные данные платежа. |
Параметры ответа:
| Название | Описание |
|---|---|
result |
Результат транзакции. |
message |
Краткое сообщение. |
code |
Код транзакции. |
id |
Идентификатор платежа. |
state |
Статус платежа. |
action_code |
Код события. |
action_code_description |
Описание платежа. |
Параметры ответа с ошибкой:
| Код (code) | Описание |
|---|---|
1 |
Technical error. |
2 |
Invalid signature. |
3 |
Malformed JSON. |
4 |
Validation error. |
5 |
Invalid payment module. |
5. Модули оплаты CMS
5.1 Bitrix
Если у Вас последняя версия Битрикс и срок действия лицензионного ключа ещё не закончился,
то в её административной части перейдите на страницу Настройки / Marketplace/ Каталог решений
(/bitrix/admin/update_system_market.php).
В поисковой строке напишите paymo и нажмите кнопку Enter.
В результатах поиска Вы увидите наш модуль Paymo v2 - установите его.

Создание платёжной системы.
На странице Магазин / Платёжные системы (/bitrix/admin/sale_pay_system.php), Вам необходимо будет
добавить новую платёжную систему Paymo. В качестве обработчиков необходимо выбрать обработчик «PAYMO2 (paymo2)»
Порядок установки модуля приема платежей для зарегистрированных в системе PAYMO продавцов:
- На странице
Магазин\Настройки магазина\Платежные системы
(/bitrix/admin/sale_pay_system.php) выбратьДобавить платежную систему. - На вкладке
Платежная системазаполнить:- Название: PAYMO (Оплата картами VISA / MasterCard)
- Обработчик: PAYMO2 (paymo2)
- Активность: Да
- Логотип платежной системы можно скачать тут -
http://dl.paymo.ru/logo.png
- На вкладке (
Типы плательщиков\Физическое лицо) заполнить:- API ключ
- Ключ шифрования
- Сумма к оплате: Оплата => Цена
- Код заказа: Заказ => Код заказа (ID)
- Код платежа: Оплата => Код платежа (ID)
- Валюта счета: Оплата => Валюта
- В личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки) указать:- Запрос подтверждения (start callback):
http://[название_сайта]/personal/paymo/notification.php - Отправка результата (finish callback):
http://[название_сайта]/personal/paymo/notification.php
- Запрос подтверждения (start callback):

5.2 Bitrix ТСЖ
Модуль оплаты PAYMO v2 для ТСЖ сайтов Bitrix (с компонентом Citrus ТСЖ).
- Скачиваем файл
paymo_setup.php- здесь. - Заливаем данный файл в корень сайта и заходим на него через браузер.
- Прописываем в ЛК на paymo.ru финишный коллбэк
http://[название_сайта]/bitrix/tools/paymo_receive.php.
Для настройки платежной системы выставить:
- Сумма заказа (Сумма к оплате) => Тип: Параметр платежа; Значение: Сумма для оплаты;
- Ключ АПИ и секретное слово
- SUCCESS URL и FAIL URL
В данном варианте в качестве дополнительных параметров указаны ФИО, Адрес и Сумма оплаты.
В описании способа оплаты можно использовать лого по адресу /images/logo_paymo.jpg и картинку карт
оплаты по адресу /images/paymo_cards.png (они автоматически уже сохранились).
5.3 Simpla
- Скачать модуль - здесь.
- Разархивировать архив и скопировать папку
Paymoв директорию/payment/вашего сайта (через FTP). - Зайти в админпанель по адресу
http://вашсайт.ру/simpla/index.php. - Выбрать пункт меню "Настройки".

- Выбрать вкладку "Оплата".

- Нажать кнопку "Добавить способ оплаты".
 ЛИБО вместо шагов 3-6 просто зайдите на страницу
ЛИБО вместо шагов 3-6 просто зайдите на страницу http://ваш_сайт/simpla/index.php?module=PaymentMethodAdmin - Заполнить форму добавления нового способа оплаты:
- Назовите метод оплаты. Например:
Paymo - Оплата картой VISA / Mastercard - Поставьте галочку
АКТИВЕН - Укажите Api-Key магазина и секретный ключ из вашего личного кабинета paymo.ru
- В поле "Использовать интерфейс оплаты Фрейм?
(yes/no)" напишитеyes, если Вы хотите использовать интерфейс Фрейм (форма оплаты на странице магазина - без переадресации). Иначе напишитеno, если Вы хотите использовать интерфейс Редирект (переадресация на сайт Paymo). По умолчанию будет использоваться интерфейс Фрейм, даже если Вы ничего не пропишите. - Обязательно включите все доступные способы доставки.
- Назовите метод оплаты. Например:
- В общем списке появится новый метод и он будет отмечен иконкой "лампочка горит", которая является индикатором того, что он включен.
- Укажите адрес
http://ваш_сайт/payment/Paymo/callback.phpв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.4 Joomla Virtuemart 3.x.x
- Скачать модуль - здесь.
- Зайти в панель управления Joomla на страницу
Менеджера расширенийи загрузить модуль в блоке "Загрузить файл пакета" (http://ваш_магазин/administrator/index.php?option=com_installer).
- После загрузки модуля, в
Менеджере расширенийперейдите на страницуУправлениеи включите расширениеPAYMO Payment Module.
- Зайдите в раздел
Virtuemart=>Способы оплатыи создайте новый способ оплаты. (http://ваш_магазин/administrator/index.php?option=com_virtuemart&view=paymentmethod).
Заполните форму нового способа оплаты:- Введите название способа платежа (например, "Paymo" или "Оплата картой VISA/Mastercard").
- В качестве псевдонима введите "paymo".
- В графе "Опубликовано" выберите "Да".
- В графе "Способ оплаты" выберите
PAYMO Payment Module.
- После того, как метод оплаты был успешно добавлен и опубликован, откройте его еще раз для редактирования.
Во вкладке "Конфигурация" необходимо ввести следующие параметры:
- Введите
Api-Keyмагазина из личного кабинета PAYMO (раздел "Магазины"). - Укажите
секретный ключиз личного кабинета PAYMO (раздел "Магазины" → Настройки → технические настройки ЭЦП Secret_Key). Оставьте поле пустым, если не используете секретный ключ. - Нажмите кнопку "Сохранить", чтобы сохранить изменения.
- Также есть возможность выбрать интерфейс оплаты, метод вызова виджета и статусы заказа.
При наведении курсора на название поля, появится подсказка.

- Введите
- Вставьте адрес
http://ваш_сайт/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&pelement=Paymoв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.5 ocStore 1.5.5 (Opencart 1.5)
- Скачать модуль - здесь.
- Распаковать архив и залить папки
admin,catalogиviewв корень сайта. - Необходимо добавить статус заказа «Оплачен» (если у Вас такого статуса еще нет).
Для этого зайдите в раздел
Система=>Локализация=>Статусы заказов. Если среди статусов нет статуса «Оплачен», нажмите кнопку Добавить и добавьте данный статус.
- Зайти в админку
Дополнения=>Оплата, найти в списке модульPaymoи установить его. - После успешной установки снова найдите в списке модуль Paymo и нажмите на ссылку
Редактирование.
- Заполните форму:
- Api-Key магазина
- Секретный ключ
- Статус заказа: Оплачен
- Выберите интерфейс оплаты (фрейм или редирект)
- Статус: Включено
- Сохраните изменения
- Скопируйте адрес (ссылку) из поля "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)",
а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки).
5.6 Opencart 3.0
- Скачать модуль для
Opencart 3- здесь. - Распаковать архив и залить папки
admin,catalogиviewв корень сайта. - Необходимо добавить статус заказа «Оплачен» (если у Вас такого статуса еще нет).
Для этого зайдите в раздел
Система=>Локализация=>Статусы заказов. Если среди статусов нет статуса «Оплачен», нажмите кнопку Добавить и добавьте данный статус.
- Зайти в админку
Модули / Расширения=>Модули / Расширения, в выпадающем списке выбратьОплата, найти в списке модульPaymoи установить его. - После успешной установки снова найдите в списке модуль Paymo и нажмите на ссылку
Редактирование.
- Заполните форму:
- Api-Key магазина
- Секретный ключ
- Статус заказа: Оплачен
- Выберите интерфейс оплаты (фрейм или редирект)
- Статус: Включено
- Сохраните изменения
- Скопируйте адрес (ссылку) из поля "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)",
а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки).
5.7 Webasyst (Shop Script 6)
- Скачать модуль - здесь.
- Распаковать архив и залить папку
wa-pluginsв корень сайта. - В админке магазина зайти в раздел
Магазин => Настройки => Оплатаи добавитьCпособ оплаты Paymo(Либо просто перейти по ссылкеhttp://ваш_сайт/webasyst/shop/?action=settings#/payment/plugin/add/paymo/). В настройках способа оплаты ввестиключ APIисекретное словоиз Вашего личного кабинета Paymo. - Скопируйте "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)", а также в
поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки).
5.8 Hostcms
- Скачать модуль - здесь.
- Распакуйте архив. Открыть оба файла в текстовом редакторе.
- Зайти в админку Вашего сайта, перейти в раздел
Контент => Интернет магазины => Название_вашего_магазина => Справочники => Платежные системы. - Добавьте новую платежную систему:
- Название: Paymo
- Описание: Оплата любой банковской картой через Paymo
- Обработчик: Скопировать сюда содержимое файла
handler_paymo - Нажмите кнопку "Применить"
- В списке платежных систем посмотрите, какой код был присвоен для Paymo, а затем нажмите на кнопку "Редактирование".

- Отредактируйте код в поле “Обработчик”:
- Замените в название класса число "27" на код, который был присвоен для Paymo.
- Укажите Ваш ключ API (обязательно).
- Укажите секретное слово (обязательно).
- Укажите интерфейс оплаты (iframe или redirect - по умолчанию стоит iframe).
- Укажите метод кодирования запроса (md5 или sha256 - по умолчанию стоит sha256).
- Укажите Признак способа расчета (выберите нужну цифру из списка в файле и присвойте переменной $paymo_paymentMethod. У вас должно получиться `private $_paymo_paymentMethod = ВАШАЦИФРА;`).
- Укажите Признак предмета расчета (выберите нужну цифру из списка в файле и присвойте переменной $paymo_paymentSubject. У вас должно получиться `private $_paymo_paymentSubject = ВАШАЦИФРА;`).
- Укажите ставка НДС (выберите нужну цифру из списка в файле и присвойте переменной $paymo_tax. У вас должно получиться `private $_paymo_tax = ВАШАЦИФРА;`).
- Укажите Система дохода (выберите нужну цифру из списка в файле и присвойте переменной $paymo_taxationSystem. У вас должно получиться `private $_paymo_taxationSystem = ВАШАЦИФРА;`).
- Сохраните изменения.


- Перейдите в раздел
Структура сайта => Типовые динамические страницы => Интернет-магазини войдите в редактирование страницы корзины
- Зайдите во вкладку "Настройки страницы" и вставьте код из файла
tds_paymoпосле 6 строки (после строки переменной$bCheckStock) и сохраните изменения. - Вставьте адрес
http://ваш_сайт/shop/cart/?paymoв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.9 Oscommerce 2.3
- Скачать модуль - здесь.
- Распакуйте архив. Закачайте с помощью ФТП менеджера папки
extиincludesв корневую папку вашего сайта. - Перейдите в админку сайта. В раздел
Модули => Оплата. И нажмите кнопку "Установить модуль".
- Найдите в списке модулей Paymo и нажмите на него. Затем нажмите кнопку "Установить модуль".


- В списке установленных модулей выберите Paymo и нажмите кнопку "Редактировать".

- Заполните форму:
- Введите ваш ключ API (из вашего личного кабинета paymo.ru).
- Укажите ваше секретное слово (из вашего личного кабинета paymo.ru).
- Обязательно выберите статус для оплаченного заказа (если у вас нет подходящего статуса, его можно добавить в разделе
Локализация => Статусы заказов).

- Скопируйте "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)", а также в
поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки)
5.10 WordPress (WooCommerce)
- Скачать модуль - здесь.
- Распакуйте архив. Закачайте с помощью ФТП менеджера папку
wp_contentв корень сайта. - Зайдите в админку сайта и активируйте плагин
Paymo Payment Gateway. - Перейдите в раздел
WooCommerce => Настройки => Оплата => Paymoи заполните форму. - Скопируйте "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)",
а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки).
5.11 VamShop
- Скачать модуль - здесь.
- Распакуйте архив. Закачайте с помощью ФТП менеджера переносите папку
appв корень вашего сайта (файлы заменяться не должны). - Зайдите в админку сайта => Настройки => Способы оплаты. Выберите там PAYMO и нажмите "Установить".
Затем отредактируйте настройки для способа оплаты:
- Введите Api-Key магазина
- Введите Секретный ключ
- Укажите интерфейс оплаты (iframe или redirect - по умолчанию стоит iframe)
- Укажите метод кодирования запроса (md5 или sha256 - по умолчанию стоит sha256)
- Поля "Признак способа расчета", "Признак предмета расчета", "ставка НДС", "Система дохода", "Налоговая ставка доставки" Необходимо заполнить если вам необходимо передавать данные для чека
- Скопируйте ссылку из поля "Адрес для оповещения" и вставьте в поле "Запрос подтверждения (start callback)", а также
в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки) - Сохраните настройки
5.12 NetCat
- Скачать модуль - здесь.
- Распакуйте архив. Закачайте с помощью ФТП менеджера папки
netcatиpaymoв корневую папку вашего сайта. - Зайдите на страницу
http://ваш_сайт/paymo/install.php- должна появиться надписьDONE. После чего закройте эту страницу. - Зайдите в админку сайта в раздел
Настройки => Управление модулями.
- В списке модулей найдите PAYMO. Проверьте стоит ли галочка
Вкл/Выкли нажмите на иконку "Шестеренки".
- Перейдите на вкладку "Настройки" и заполните необходимые поля.

- Скопируйте "Адрес для оповещения" и вставьте его в поле "Запрос подтверждения (start callback)", а также
в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (раздел
Магазины => Настройки => Технические настройки).
5.13 Amiro
- Скачать модуль - здесь.
- Зайдите на страницу
http://ваш_сайт/_admin/engine.php?mod_id=ami_market&upload=1и загрузите этот архив с модулем.
- Зайдите в раздел
Сервис => Настройка системы => Способы оплатыи установите модульPaymo.

- Настройте способ оплаты - укажите Api-Key магазина, секретный ключ и выберите интерфейс оплаты.
- Вставьте адрес
http://ваш_сайт/drivers/gate_paymo.phpв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки). - Если способ PAYMO не появился в списке вариантов оплаты при оформлении заказа, зайдите в
админку на страницу списка заказов и нажмите иконку "гаечного ключа".

- Отредактируйте поле
Доступные способы оплаты.
5.14 Diafan
- Скачать модуль - здесь
- Распакуйте архив и залейте папку
modulesчерез ФТП в корень вашего сайта. - Зайдите в админку в раздел
Интернет магазин => Оплатаи добавьте способ оплаты PAYMO. При добавлении укажите:- Api-Key магазина из личного кабинета PAYMO (раздел «Магазины»),
- Секретный ключ из личного кабинета PAYMO (раздел
Магазины» → Настройки → технические настройки ЭЦП Secret_Key. Оставьте поле пустым, если не используете секретный ключ) - Выберите интерфейс оплаты - Фрейм или Редирект
- Вставьте адрес
http://ваш_сайт/payment/get/paymoв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.15 CS-Cart
- Скачайте модуль по ссылке здесь
- Распакуйте архив и залейте папки в корень сайта через ФТП
- В админ-панели заходим в "Модули" - "Управление модулями" - "CS-cart"
- В списке находим модуль “PAYMO” и устанавливаем

- Переходим в "Администрирование" - "Способы оплаты" и жмем на "+" (добавить новый способ оплаты)

- В появившемся окне вводим название и выбираем процессор paymo. Появится новая вкладка, в ней необходимо заполнить все поля.

- После сохранения способ оплаты появится на сайте.
- Вставьте адрес
https://ваш_сайт/index.php?dispatch=payment_notification.notification&payment=paymoв поле "Запрос подтверждения (start callback)", а также в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.16 Tilda
- Модуль встроен в конструктор. Чтобы его активировать необходимо:
- Зайти в личный кабинет
- Перейти в настройки сайта
- В разделе "Платежные системы" - "Универсальные платежные системы" из списка выбрать шаблон PAYMO

- В настройках модуля необходимо заполнить следующие поля
- ЛОГИН - Api-Key магазина из личного кабинета PAYMO (раздел «Магазины»),
- СЕКРЕТ ДЛЯ ПОДПИСИ ЗАКАЗА - Секретный ключ из личного кабинета PAYMO (раздел
Магазины» → Настройки → технические настройки ЭЦП Secret_Key. Оставьте поле пустым, если не используете секретный ключ) - ВАЛЮТА - Необходимо выбрать RUB,
- СТРАНА - Необходимо указать RU,

- Остальные поля заполняете в зависимости от вашей деятельности.
Обращаем ваше внимание, что для формирования чека в личном кабинете PAYMO необходимо установить соответствующие настройки. - Вставьте адрес
https://forms.tildacdn.com/payment/custom/paymo/(или тот что указан в настройках модуля в поле "URL ДЛЯ УВЕДОМЛЕНИЙ") в поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки). - Поле "Запрос подтверждения (start callback)" нужно оставить пустым
- Перейдите на вкладку "54-Ф3" (раздел
Магазины => Настройки => 54-Ф3), найдите раздел "Платформа" и в выпадающем меню выберите платформу "TILDA"
5.17 "МойСклад"
Модуль встроен в сервис. Чтобы его активировать необходимо необходимо перейти в раздел “Приложения”, среди списка найти модуль “PAYMO” и установить его. После установки модуль необходимо настроить. Для этого нажимаем на кнопку “Настроить” и попадаем на страницу приложения где необходимо заполнить следующие поля
- Api-Key магазина - соответствует значению Api-Key в личном кабинете PAYMO (обязательное поле)
- Секретный ключ - соответствует значению ЭЦП (secret_key) в настройках магазина (обязательное поле)
- Метод кодирования запроса - метод кодирования который указан в личном кабинете PAYMO
- Признак способа расчета - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Признак предмета расчета - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Ставка НДС - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Система дохода - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
Также в настройках будут 2 ссылки: Запрос подтверждения (start callback) и Отправка результата (finish callback) - их необходимо прописать в личном кабинете “PAYMO” ВАЖНО! Если ссылки не прописать то статус заказа не будет меняться в личном кабинете.
После сохранения всех необходимых данных в разделе “Продажи” - “Счета покупателям” - “Конкретный счет” появится окно с двумя кнопками. Первая “Создать заказ и вывести ссылку” формирует ссылку, которую необходимо передать покупателю. По ней он сможет оплатить заказ. Вторая кнопка проверяет статус заказа. ВАЖНО! Статус заказа будет меняться автоматически в зависимости от того оплатил человек заказ или нет.
5.18 DRUPAL 8-9
- Скачайте модуль по ссылке здесь
- В админ-панели сайта перейдите на вкладку "Extend" и нажмите кнопку "Add new module" (Убедитесь что у вас установлены компоненты для торговли "Commerce")

- В новом окне загрузите модуль в блоке "Upload a module or theme archive" и нажмите кнопку "Continue"

- После установки переходим на вкладку "Extend", находим модуль PAYMO и активируем его. Для этого ставим галочку напротив модуля и внизу нажимаем кнопку "Install"

- После установки переходи на вкладку "Commerce", нажимаем "Configuration" и на новой странице находим "Payment gateways"

- При нажатии нас перекидывает на новую страницу где мы можем добавить новую платежную систему нажав на кнопку "Add payment gateway"

- В новом окне выбираем в поле "Plugin" выбираем "PAYMO" и после небольшой загрузки ниже появятся новые поля которые необходимо будет заполнить согласно вашим данным
- Api - соответствует значению Api-Key в личном кабинете PAYMO
- secret_key - соответствует значению ЭЦП (secret_key) в настройках магазина
- Способ оплаты - каким образом будет проводится оплата. IFRAME оставляет пользователя на сайте и позволяет оплатить не переходя никуда, REDIRECT перенаправляет пользователя на страницу с оплатой и после процедуры возвращает обратно на сайт.
- Префикс номера счета - будет добавлять к номеру счета это значение (не обязательно)
- Добавлять случайное число к номеру счета (не обязательно)
- Метод кодирования запроса - метод кодирования который указан в личном кабинете PAYMO
- Признак способа расчета - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Признак предмета расчета - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Ставка НДС - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)
- Система дохода - устанавливается в зависимости от вида вашей деятельности (необходимо для формирования чека)

- После сохранения способ оплаты появится на сайте.
- Вставьте адрес
https://ваш_сайт/commerce-paymo/completeв поле "Отправка результата (finish callback)" в личном кабинете PAYMO (разделМагазины => Настройки => Технические настройки).
5.19 Интеграция с ИНВОЙСБОКС
Для того чтобы подключить оплату для Юр. лиц необходимо заключить договор с Инвойсбоксом и передать нашим менеджерам данные выданные Инвойсбоксом после заключения договора. После подключения оплаты для юр. лиц на стороне PAYMO, вы можете установить модуль на сайт с уже встроенной интеграцией. Вот перечень модулей с интеграцией с Инвойсбоксом.
- Bitrix скачать_модуль
- Simpla скачать_модуль
- Joomla Virtuemart 3.x.x скачать_модуль
- Opencart 3.0 скачать_модуль
- Webasyst (Shop Script 6) скачать_модуль
- Hostcms скачать_модуль
- Oscommerce 2.3 скачать_модуль
- WordPress (WooCommerce) скачать_модуль
- VamShop скачать_модуль
- Amiro скачать_модуль
- Diafan скачать_модуль
- CS-Cart скачать_модуль
- DRUPAL 8-9 скачать_модуль
В новых модулях добавится дополнительное поля для определения количества товара, при этом способ установки не изменится относительно классического модуля.
6. iOS SDK
6.1 Описание
Библиотека PaymoSDK предназначена для проведения всех видов платежей, доступных в PAYMO, в мобильных приложениях на ОС iOS. Данная библиотека встраивается в существующее или новое приложение. Для интеграции достаточно добавить библиотеку в приложение и вызвать ряд методов.
Проведение платежа состоит из следующих шагов:
- Ввод номера мобильного телефона.
- Ввод данных новой карты или выбор существующей.
- Соглашение с условиями оферты.
- Подтверждение платежа.
- В зависимости от типа карты будет выполняться один из следующих шагов:
- Если пользователь ввёл новую карту с поддержкой 3D Secure, то внутри приложения открывается веб-страница банка-эмитента для ввода одноразового 3D Secure кода.
- Если пользователь ввёл новую карту без поддержки 3D Secure, то дополнительная проверка не требуется.
- Если пользователь выбрал привязанную карту, то ему предлагается ввести одноразовый смс код, высланный через PAYMO.
- Подтверждение платежа.
- При успешной оплате пользователю предлагается ввести адрес почтового ящика для получения квитанции платежа.
- При неуспешной оплате плательщику нужно пройти все шаги заново.
Оплата по новой карте

3D Secure

Успешная транзакция

Уведомление об ошибке

Оплата по привязанной карте

Ввод sms кода

6.2 Технические детали
Минимальная поддерживаемая версия iOS – 10.0.
Библиотека PaymoSDK.framework состоит из следующих компонент:
- PMPaymentController - основной экран, где производится платёж.
- PMWebViewController - экран c webview для обработки 3D Secure транзакций или для отображения условий оферты.
- PMSMSController - экран подтверждения смс кода.
- PMEmailController - экран отправки квитанции платежа на почтовый ящик.
6.3 Интеграция
Для подключения SDK нужно добавить библиотеку PaymoSDK.framework к зависимостям проекта и задать основные параметры.
Интеграция библиотеки состоит из 6 шагов:
1. Добавить библиотеку в проект.

2. В настройках компиляции проекта указать, что добавленная библиотека содержит код языка Swift.

3. Импортировать хеадер файл или модуль библиотеки.
Swift:
import PaymoSDK
Objective-C:
#import <PaymoSDK/PaymoSDK-Swift.h>
или:
@import PaymoSDK;
4. Задать основные параметры для синглтона PAYMO.
Swift:
Paymo.setApiKey(<apiKey>,
secretKey: <secretKey>,
serverType: <serverType>)
Objective-C:
[Paymo setApiKey: <apiKey>,
secretKey: <secretKey>,
serverType: <serverType>]
Функция передачи параметров для: apiKey, secretKey, serverType:
| Название | Тип | Обязательно | Описание |
|---|---|---|---|
apiKey |
String | Да | Ключ доступа мерчанта. |
secretKey |
String? | Нет | Ключ для генерации хэш-суммы. Данный параметр является обязательным, если при инициализации платежа не будет передана хеш-сумма (customHash). |
serverType |
serverType | Да | Тип сервера. |
Swift:
Paymo.setApiKey("58684911a-6d8e-444e-axc3-34bdasd32d18",
secretKey: "qwerty",
serverType: ServerType.Production)
Objective-C:
[Paymo setApiKey: @"58684911a-6d8e-444e-axc3-34bdasd32d18"
secretKey:@"qwerty"
serverType: ServerType.Production];
Существует два типа ServerType (enum):
- Production:
https://paymo.ru - Development:
https://testgate.paymo.ru
5. Создать платёж PMPayment.
Swift:
let payment = PMPayment(
phone: <phone>,
transactionID: <transactionID>,
sum: <sum>,
title: <title>,
description: <description>,
email: <email>,
customData: <customData>,
customHash: <customHash>
)
Objective-C:
PMPayment *payment = [[PMPayment alloc]
initWithPhone: <phone>
transactionID: <transactionID>
sum: <sum>
title: <title>
description: <description>
email: <email>
customData: <customData>
customHash: <customHash>
];
Описание параметров:
| Название | Тип | Обязательно | Описание |
|---|---|---|---|
phone |
String | Нет | Мобильный телефон пользователя. |
transactionID |
String | Да | ID транзакции, желательно использовать строку UUID (например, NSUUID().UUIDString). |
sum |
Double | Да | Сумма оплаты (в рублях). |
title |
String | Да | Название покупки. |
description |
String? | Да | Описание покупки. |
email |
String? | Нет | Почтовый ящик пользователя. |
customData |
[String : AnyObject]? | Нет | Дополнительные данные покупки. |
customHash |
String? | Нет | Сгенерированная хеш-сумма платежа. Обязательна, если не задан secretKey при передачи параметров. |
Пример Swift:
let payment = PMPayment(
phone: "712345678901",
transactionId: "4d187334-8641-487c-89f1-a6c13c2b03f0",
sum: 1.0,
title: "Покупка iPhone6s 64 GB",
description: "a very long description",
email: nil,
customData: ["myData1" : "myValue1", "myData2" : "myValue2"],
customHash: nil
)
Пример Objective-C:
PMPayment *payment = [[PMPayment alloc]
initWithPhone: @"712345678901"
transactionID: @"4d187334-8641-487c-89f1-a6c13c2b03f0"
sum: 1.0
title: @"Покупка iPhone 6s 64 GB"
description: nil
email: nil
customData: nil
customHash: nil
];
Данная функция возвращает при успешной инициализации инстанс PMPayment.
Если customHash и secretKey не заданы, то возвращается nil.
6 Создать контроллер PMPaymentController с проинициализированной платёжкой.
Swift:
PMPaymentController.initWithPayment(<payment>,
delegate: <delegate>,
canEditPhone: <canEditPhone>)
Objective-C:
UIViewController *vc = [PMPaymentController initWithPayment: <payment>
delegate: <delegate>
canEditPhone: <canEditPhone>)];
Описание параметров:
| Название | Тип | Обязательно | Описание |
|---|---|---|---|
payment |
PMPayment | Да | Проинициализированный платёж. |
delegate |
PMPaymentControllerDelegate | Да | Делегат, который вызывается после завершения оплаты. |
canEditPhone |
Bool | Да | Возможность редактирования телефона во время проведения платежа. |
Пример Swift:
guard let vc = PMPaymentController.initWithPayment(payment,
delegate: self,
canEditPhone: true) else {return}
self.presentViewController(vc, animated: true, completion: nil)
Пример Objective-C:
UIViewController *vc = [PMPaymentController initWithPayment:newPayment
delegate:self
canEditPhone:YES];
if (vc != nil) {
[self presentViewController:vc animated:YES completion:nil];
}
Данная функция при успешной инициализации возвращает инстанс UIViewController, иначе nil.
6.4 Finish callback
Swift:
func didFinishPaymentWithResult(result: PMPaymentResult, andPhone phone: String?)
Objective-C:
- (void)didFinishPaymentWithResult:(enum PMPaymentResult)result andPhone:(NSString *)phone
После проведения платежа вызывается метод протокола PMPaymentControllerDelegate.
Данная функция вызывается после завершения оплаты с результатом PMPaymentResult и телефоном, через который оплачивал пользователь.
Существует три типа PMPaymentResult (enum):
| Название | Описание |
|---|---|
Success |
Платёж прошёл успешно. |
Fail |
Произошла ошибка во время оплаты. |
NotStarted |
Оплата не производилась. |
7. Android SDK
7.1 Описание
SDK предназначено для проведения платежей через процессинговый центр PAYMO в мобильном приложении.
Проведение платежа состоит из следующих шагов:
- Ввод номера мобильного телефона.
- Ввод данных новой карты или выбор существующей.
- Соглашение с условиями оферты.
- Подтверждение платежа.
- В зависимости от типа карты будет выполняться один из следующих шагов:
- Если пользователь ввёл новую карту с поддержкой 3D Secure, то внутри приложения открывается веб-страница банка-эмитента для ввода одноразового 3D Secure кода.
- Если пользователь ввёл новую карту без поддержки 3D Secure, то дополнительная проверка не требуется.
- Если пользователь выбрал привязанную карту, то ему предлагается ввести одноразовый смс код, высланный через PAYMO.
- Подтверждение платежа.
- При успешной оплате пользователю предлагается ввести адрес почтового ящика для получения квитанции платежа.
- При неуспешной оплате плательщику нужно пройти все шаги заново.
7.2 Технические детали
Минимальная поддерживаемая версия Android - 14.
Также в версиях Android >= 21 присутствуют дополнительные material анимации. SDK представляет из себя .aar библиотеку со следующими компонентами:
- Основная activity;
- Activity c webview для обработки 3ds;
- Broadcast recevier для парсинга SMS;
- Broadcast recevier для слежения за состоянием;
7.3 Описание компонентов
1. Основная activity
Основной экран. Здесь отображается вся информация о платеже и вводятся пользовательские данные.

- Название продавца, приходит в ответе от сервера, зависит от
api key. - Название продукта, передается в sdk из основного приложения.
- Сумма платежа без комиссии, передается в sdk из основного приложения.
- Сумма платежа с учетом комиссии, приходит ответом от сервера PAYMO.
- Мобильный номер пользователя. Может передан заранее из основного приложения либо и указан пользователем вручную. После ввода 11 символов происходит запрос на получение ранее привязанных карт.
- ViewPager со всеми картами пользователя. Первая карточка в списке всегда пустая и может быть использована как для оплаты по новой карте, так и по уже существующей. Всю информацию в первой карте пользователю необходимо вводить вручную, у привязанных карт вся информация уже присутствует.
- Номер карты. Минимальная длина 16 символов, разделители ставятся автоматически по мере ввода. Если платежный терминал поддерживает комиссию и для каждой карты комиссия может отличаться, то после ввода первых 6 символов на сервер отправится запрос на получение комиссии.
- Месяц окончания срока действия карты.
- Год окончания срока действия карты.
- CVC / CVV код карты.
- Индикатор текущего положения среди списка карт и их общее количество.
- Привязать ли карту к мобильному номеру. Доступность данной опции зависит от платежного терминала.
- Согласие с офертой и ссылка на нее.
- Кнопка проведения платежа. Чтобы провести платеж, необходимо ввести корректные данные и согласиться с офертой.
2. Activity c webview для обработки 3ds
Если карта еще не привязана и поддерживает 3ds, после нажатия на кнопку оплаты пользователь попадает в activity с webview, внутри которой происходит redirect на страницу для ввода 3ds кода подтверждения. В результате обработки запроса на проверку 3ds может быть получено сообщение об ошибке или успехе проведения операции. Далее независимо от результата Sdk завершит свою работу, закрыв все activity.



3. Broadcast recevier для парсинга SMS
Автоматически вставляет SMS код в соответствующий диалог, если отправитель PAYMO и текст SMS сообщения из 4 символов.

4. Broadcast recevier для слежения за состоянием интернета.
В случае прерывания соединения с интернетом показывается snackbar с ошибкой, который блокирует возможность нажать на кнопку оплаты.

7.4 Обработка ошибок
Обрабатываются все ошибки с некорректным вводом данных, отсутствием интернета, ошибки сервера. Отображаются при помощи snackbar или непосредственно внутри EditText.

7.5 Внедрение и использование
В корневом файле
build.gradleдобавить путь до репозитория:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
maven { url "/Users/Desktop/repo" }
}
}
После этого в
build.gradleфайле проекта можно добавлять зависимость:
compile('ru.paymo.sdk:paymosdk:1.5')
И добавить в файл манифеста активности:
<activity
android:name="ru.paymo.sdk.payment.Paymo3dsActivity"
android:screenOrientation="portrait"
android:theme="@style/PaymoTheme" />
<activity
android:name="ru.paymo.sdk.payment.PaymoActivity"
android:screenOrientation="portrait"
android:theme="@style/PaymoTheme" />
Для задания параметров и запуска основной activity используется паттерн Builder.
PaymoSdkManager.newBuilder(apiKey, secretKey,
new PurchaseInfo(purchaseName, purchaseDescription, price)).build(this);
Для подключения sdk нужно добавить библиотеку к зависимостям проекта и задать основные параметры. Подключается библиотека следующим образом:
Основные параметры это apiKey, secretKey, purchaseInfo.
| Название | Описание |
|---|---|
apiKey |
Ключ для доступа к api, тип данных String. |
secretKey / customHash |
Хэш, который используется для проверки данных на стороне сервера, тип данных String. Должен быть указан один из двух вариантов. |
customHash |
Следует использовать в том случае, когда требуется передать на сервер заранее сгенерированный хэш. |
secretKey |
Используется для генерации хэша во время выполнения программы. Значение должно совпадать со значением, указанным на сервере. |
purchaseName |
Название покупки, тип данных String. |
purchaseDescription |
Описание покупки, тип данных String. |
price |
Цена, тип данных float. Указывать надо в рублях. (100.0 – сто рублей, 1.0 – рубль, 200 – двести рублей). |
Есть еще несколько неосновных параметров:
| Название | Описание |
|---|---|
phone |
Мобильный номер пользователя, тип данных String. |
email |
Электронная почта пользователя, тип данных String. |
transactionId |
Id транзакции, тип данных String . Если этот параметр не задан, автоматически будет сгенерирован новый UUID и приведен к строке. |
useTestGate |
Параметр отвечает за то, какой сервер использовать. По умолчанию равен false (что есть production сервер). True – тестовый сервер. |
Payment_data |
Добавляются согласно примеру customDataExample.txt (дополнительные параметры платежа). |
callbackDelegate |
коллбек успешной/неуспешной оплаты |
PaymoSdkManager.newBuilder(apiKey,
new PurchaseInfo(purchaseName, purchaseDescription, price)).
.setSecretKey(secretKey)
.setTransactionId(transaction)
.setCustomData(customData)
.setCallbackDelegate(new PaymoSdkManager.ResultCallbackDelegate() {
@Override
public void onSuccess() {
Log.d(TAG, "onSuccess");
}
@Override
public void onFailure() {
Log.d(TAG, "onFailure");
}
})
.build(this);
Метод build принимает в качестве аргумента ссылку на текущую activity и после вызова запустит основную activity sdk.
